Actualmente uno de los efectos visuales mas llamativos a la hora de diseñar una web, es crear un fondo o background totalmente adaptable a cualquier tipo de dispositivo y pantalla. Un fondo responsive es muy importante para agradar a los visitantes de tu web.
Si quieres aprender como hacerlo para tu Web, sigue leyendo este tutorial, ¡te gustará!.
¿QUÉ ES UN BACKGROUND RESPONSIVE?
Un background o fondo responsive, es una imagen de fondo en una Web que se adapta al 100% del tamaño de la ventana del navegador Web. El resultado es muy llamativo y atractivo, pero debemos tener cuidado con el tamaño de las imágenes que seleccionamos, ya que pueden hacer que la web sea mas pesada y mas lenta a la hora de cargar. Para ello existen varias soluciones, una de ellas la veremos en uno de los puntos de este tutorial.
Mejora el aspecto de tu web con un Background Responsive
1.- REQUERIMIENTOS
Los requerimientos para seguir este tutorial son los siguientes:
- Editor de texto
- Navegador Web
2.- CÓDIGO HTML
Para este tutorial, crearemos un fichero HTML5 muy sencillo con un código similar al que podéis ver a continuación:
<!doctype html>
<html>
<head>
</head>
<body>
Aquí el contenido de tu página web
</body>
</html>
3.- CÓDIGO CSS3
El código CSS podemos meterlo directamente entre las etiquetas <head></head> o crear un fichero de estilos css y llamarlo desde nuestro html. Para este ejemplo, el código se ha insertado directamente "a fuego" en el head del html:
<style>
.html,body{
/* Para que funcione correctamente en Smartphones y Tablets */
height:100vh;
}
body {
/* Ruta relativa o completa a la imagen */
background-image: url(./wallpaper.jpg);
/* Centramos el fondo horizontal y verticalmente */
background-position: center center;
/* El fonde no se repite */
background-repeat: no-repeat;
/* Fijamos la imagen a la ventana para que no supere el alto de la ventana */
background-attachment: fixed;
/* El fonde se re-escala automáticamente */
background-size: cover;
/* Color de fondo si la imagen no se encuentra o mientras se está cargando */
background-color: #FFF;
/* Fuente para el texto */
text-align: center;
color: #000;
font-family: "Times New Roman", Times, serif;
}
</style>
Gracias a los media queries, podemos especificar un código CSS diferente en función del dispositivo que visite nuestra web. El siguiente código, lo deberemos incluir al final del estilo creado en el punto anterior, justo antes del cierre de la etiqueta </style>. Lo que estamos indicando es que para un ancho inferior a 767px del dispositivo o de la ventana del navegador, se cargará un background de tamaño pequeño. Si el ancho es superior a 767px, se cargará una imagen de fondo de tamaño superior:
/* Background para ancho máximo de la pantalla física */
@media only screen and (max-device-width: 767px) {
body {
background-image: url(./wallpaper-small.jpg);
color: #FFF;
}
}
/* Background para ancho máximo del navegador */
@media only screen and (max-width: 767px) {
body {
background-image: url(/./wallpaper-small.jpg);
color: #FFF;
}
}
5.- CÓDIGO COMPLETO
A continuación dejo el código HTML5 completo, aunque también podréis descargar el fichero completo al final desde tutorial:
<!doctype html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<meta author="Raúl Prieto Fernández">
<title>Background Responsive CSS3 - Raúl Prieto Fernández</title>
<style>
.html,body{
/* Para que funcione correctamente en Smarthpones y Tablets */
height:100vh;
}
body {
/* Ruta relativa o completa a la imagen */
background-image: url(./wallpaper.jpg);
/* Centramos el fondo horizontal y verticalmente */
background-position: center center;
/* El fonde no se repite */
background-repeat: no-repeat;
/* Fijamos la imagen a la ventana para que no supere el alto de la ventana */
background-attachment: fixed;
/* El fonde se re-escala automáticamente */
background-size: cover;
/* Color de fondo si la imagen no se encuentra o mientras se está cargando */
background-color: #FFF;
/* Fuente para el texto */
text-align: center;
color: #000;
font-family: "Times New Roman", Times, serif;
}
/* Background para ancho máximo de la pantalla física */
@media only screen and (max-device-width: 767px) {
body {
background-image: url(./wallpaper-small.jpg);
color: #FFF;
}
}
/* Background para ancho máximo del navegador */
@media only screen and (max-width: 767px) {
body {
background-image: url(/./wallpaper-small.jpg);
color: #FFF;
}
}
/* Dimensiones del div principal */
#lorem {
width: 90%;
margin: auto;
padding: 10px;
}
/* Color del Link */
a {
color: yellow;
text-decoration: none;
}
/* Texto justificado del párrafo */
p {
}
</style>
</head>
<body>
<h1>BACKGROUND RESPONSIVE</h1>
<h3>Diseñado por <a href="https://www.raulprietofernandez.net">RPF</a></h3>
<div id="lorem">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean fringilla risus id justo lobortis scelerisque. Nulla tempor molestie ultrices. Quisque ullamcorper arcu id mauris efficitur, sed aliquam sapien gravida. Phasellus ac aliquet eros, non feugiat urna. Nunc sit amet dolor volutpat, sodales dolor ut, blandit tortor. Curabitur pulvinar ipsum orci, non varius turpis eleifend nec. Quisque mi ante, elementum eu fringilla eget, maximus at enim. Proin ultrices varius tempus. Cras urna enim, cursus sit amet aliquet non, placerat vel felis. Ut imperdiet lectus non fringilla facilisis. Aliquam ut consequat sem.</p>
<p>Curabitur dignissim est a ante efficitur ornare. Donec enim lacus, tristique sed auctor nec, tempor sit amet quam. Quisque condimentum, diam et bibendum viverra, justo ipsum ultrices arcu, eget euismod enim nibh id enim. Suspendisse id congue elit. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nulla finibus turpis ex. Vivamus vel augue orci. Maecenas ac urna nunc. Suspendisse quam lorem, rhoncus in enim in, eleifend egestas urna. Pellentesque sed justo et dolor ornare placerat a eu velit. Nullam leo augue, hendrerit id efficitur a, condimentum sed nunc. Praesent semper, leo eu porttitor condimentum, enim libero finibus arcu, vitae dignissim nisi turpis quis mauris.</p>
<p>Donec vehicula molestie nulla nec tempus. Donec lobortis erat eget quam tempus, eu maximus magna aliquet. Etiam congue lectus ut lectus consectetur dignissim eget ut ligula. Morbi eleifend ex quis elit feugiat eleifend. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aenean finibus accumsan sem, ut ornare urna. Maecenas varius consequat neque at sodales. Aliquam erat volutpat. Ut facilisis nec neque vitae venenatis. Suspendisse luctus purus eget felis ultricies, varius placerat purus volutpat. Proin mattis velit eget massa volutpat finibus. Nam non lorem vel sapien luctus ultrices ut quis libero. Praesent dignissim neque sit amet purus porttitor dignissim.</p>
<p>Interdum et malesuada fames ac ante ipsum primis in faucibus. Proin dui tellus, gravida dictum condimentum et, blandit vel erat. Pellentesque a purus at lectus tristique maximus. Duis sed dui quis dolor condimentum venenatis vitae sit amet lacus. Phasellus scelerisque vel tellus sed elementum. Etiam sed faucibus diam. Proin scelerisque pretium diam eget posuere. Praesent maximus blandit gravida.</p>
</div>
</body>
</html>
6.- DEMO ONLINE
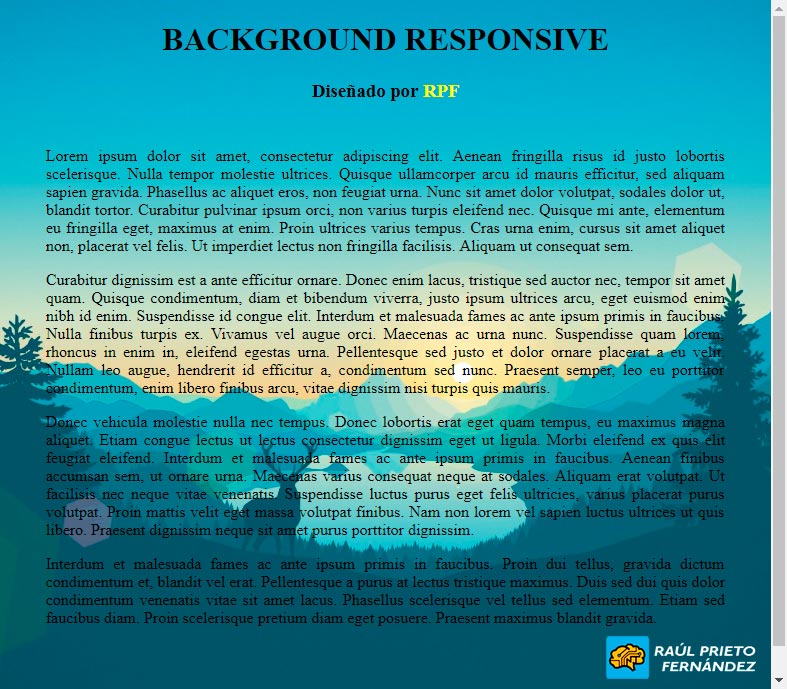
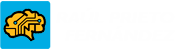
A continuación dejo una seria de imágenes donde se puede ver perfectamente el resultado. En la siguiente imagen, se puede ver el "background grande" en una ventana de navegador superior a 767px:
 Fondo en pantalla grande
Fondo en pantalla grande
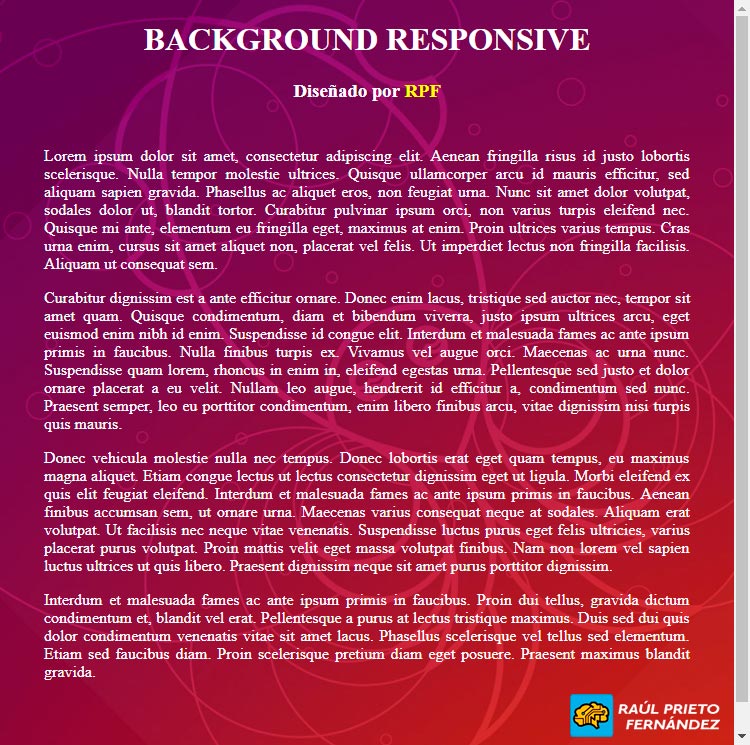
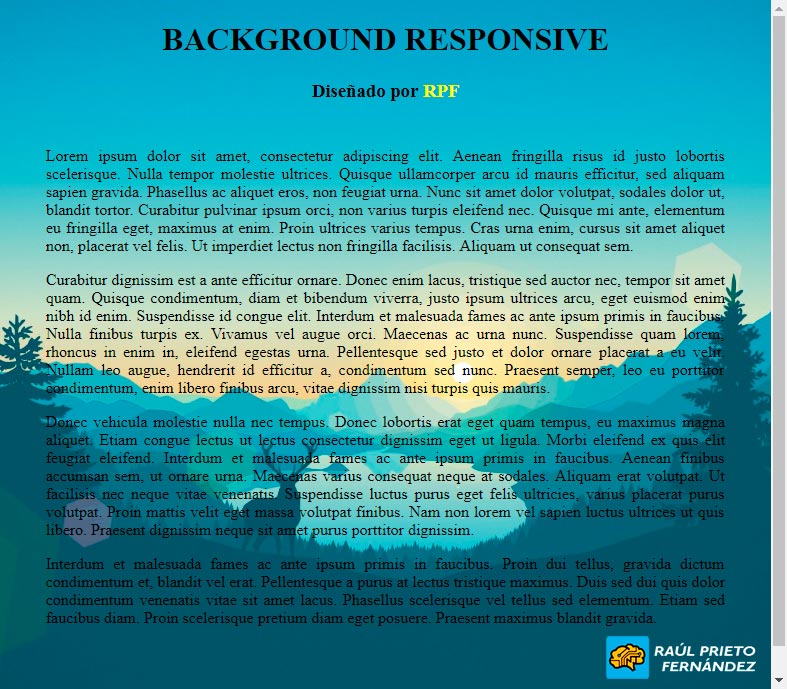
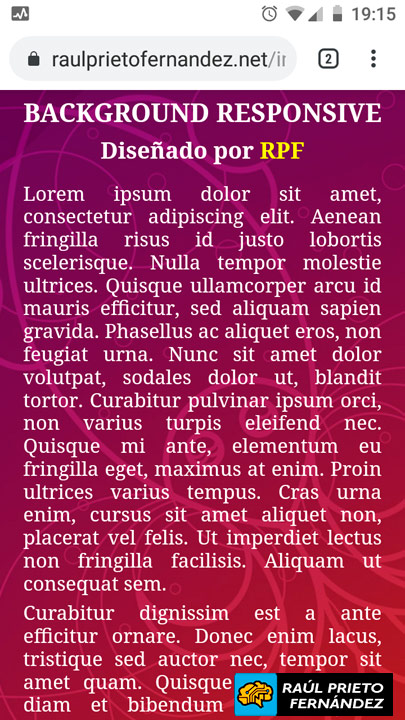
En esta otra imagen, se puede ver el "background pequeño" si redimensionamos la ventana del navegador a un tamaño inferior a 767px de ancho:
 Fondo en pantalla + pequeña
Fondo en pantalla + pequeña
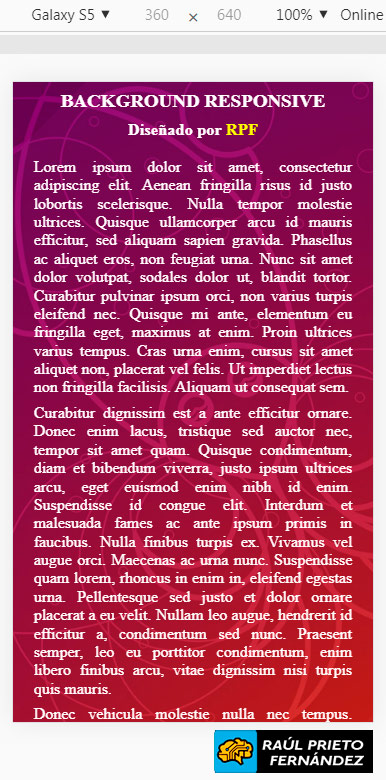
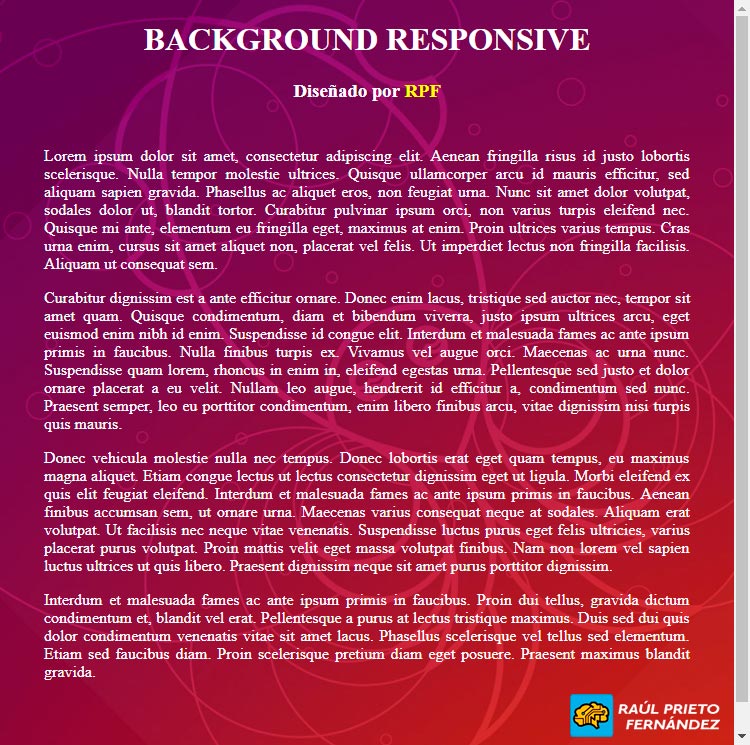
En esta otra imagen, podemos ver con el Developer de Google Chrome, como se comporta la web en un Samsung Galaxy con 360x640px de resolución:
 Google Chrome Developer
Google Chrome Developer
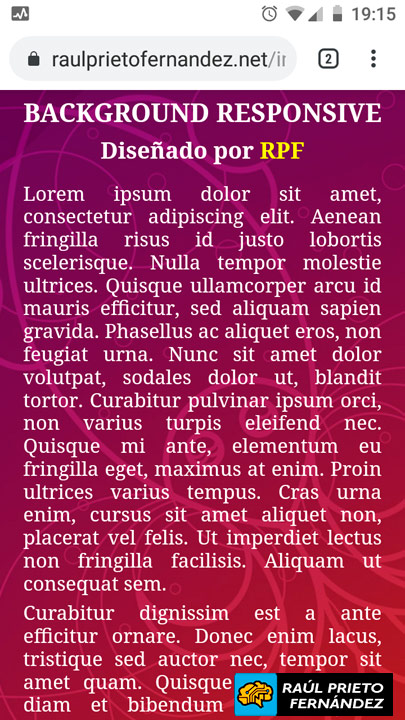
En esta otra imagen, podemos ver como se ve la web directamente en uno de mis Smartphones, concretamente un BQ Aquaris V con Android 8:
 Android 8 + BQ V Aquaris
Android 8 + BQ V Aquaris
En el siguiente enlace se puede ver el resultado final:
VER DEMO ONLINE
ENJOY!



 Fondo en pantalla grande
Fondo en pantalla grande Fondo en pantalla + pequeña
Fondo en pantalla + pequeña Google Chrome Developer
Google Chrome Developer Android 8 + BQ V Aquaris
Android 8 + BQ V Aquaris

 Login con Google
Login con Google Login con Microsoft
Login con Microsoft Login con GitHub
Login con GitHub