Personalizar la pantalla de inicio de sesión en Jenkins no solo mejora la apariencia visual de la plataforma, sino que también puede agregar un toque profesional y adaptado a las necesidades de vuestro equipo o empresa. En este artículo, exploraremos cómo modificar la pantalla de login de Jenkins, desde cambiar el logo y los colores hasta agregar mensajes personalizados y la personalización de archivos CSS.
Seguid leyendo y os mostraré a personalizar la pantalla de login de Jenkins...
¿QUÉ ES JENKINS?
Jenkins es una herramienta de integración continua (CI) y entrega continua (CD) de código abierto, utilizada principalmente en el desarrollo de software. Permite a los equipos automatizar la construcción, prueba y despliegue del código de manera eficiente y rápida.
Características clave de Jenkins:
- Automatización: Permite ejecutar procesos automáticamente cada vez que se realiza un cambio en el código (por ejemplo, al hacer un commit en Git).
- Pipeline de CI/CD: Facilita la creación de pipelines que automatizan todo el ciclo de vida del desarrollo, desde la compilación hasta el despliegue.
- Extensibilidad: Jenkins es extensible a través de una gran cantidad de plugins que permiten integrarlo con herramientas de desarrollo, pruebas, y despliegue.
- Interfaz web: Ofrece una interfaz gráfica accesible para configurar y monitorear los trabajos de automatización.
Beneficios:
- Detección temprana de errores: Al integrar y probar automáticamente el código, se detectan errores más rápido.
- Mayor productividad: Los desarrolladores se concentran en escribir código, mientras Jenkins se encarga del proceso repetitivo.
- Mejora en la calidad del software: La automatización permite realizar pruebas constantes, lo que asegura que el código siempre esté en condiciones óptimas.
Jenkins es ampliamente utilizado en el mundo de los DevOps y equipos ágiles para asegurar entregas rápidas y de alta calidad.
Personalizar la pantalla de Login de Jenkins es muy sencillo.
1.- ELEMENTOS NECESARIOS PARA ESTE TUTORIAL
- Un equipo con el servidor de Jenkins instalado.
- Acceso de administrador en Jenkins
- Acceso a internet
2.- PANTALLA POR DEFECTO
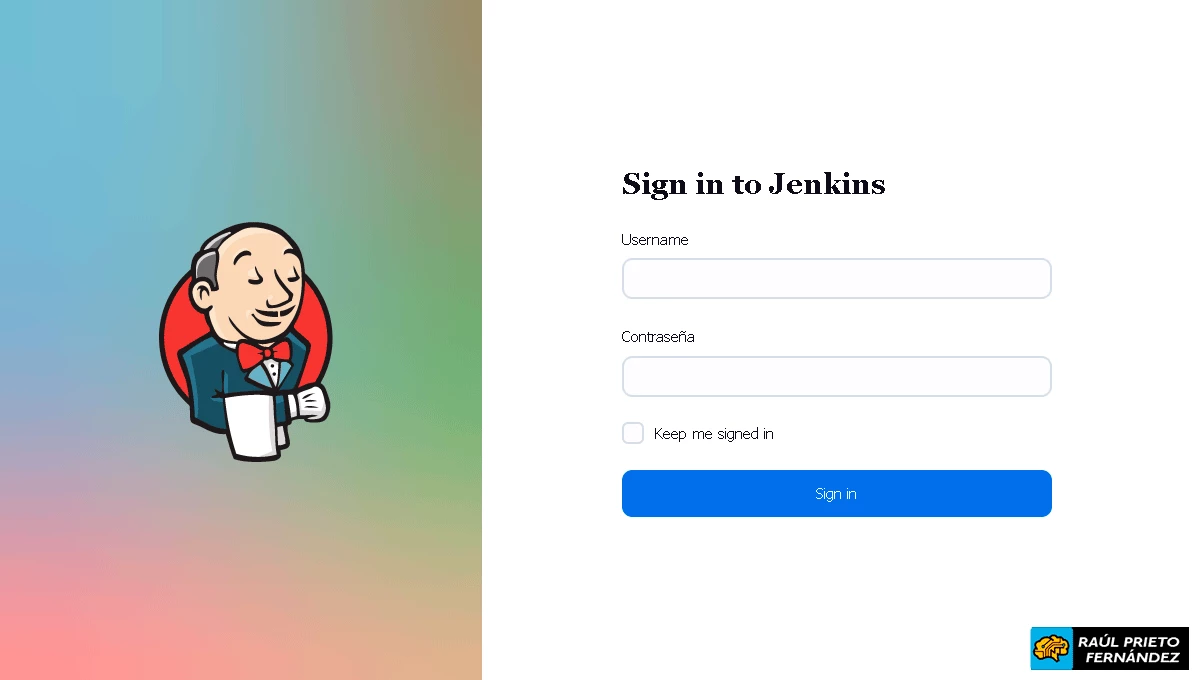
Las versiones actuales de Jenkins, tienen una pantalla inicial de login como la siguiente:
 Pantalla original de Jenkins
Pantalla original de Jenkins
3.- PLUGINS NECESARIOS
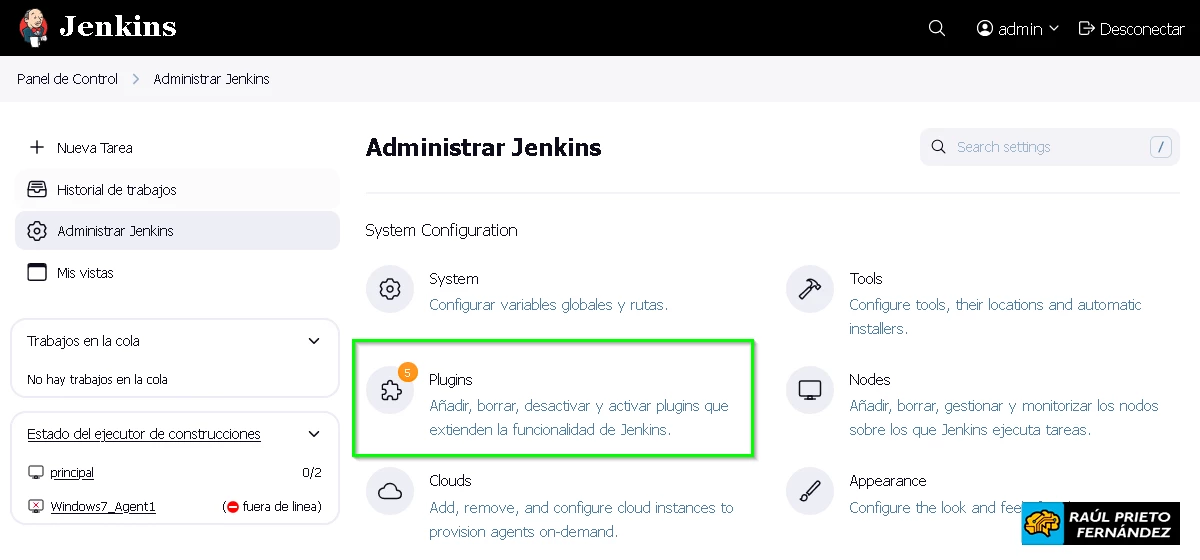
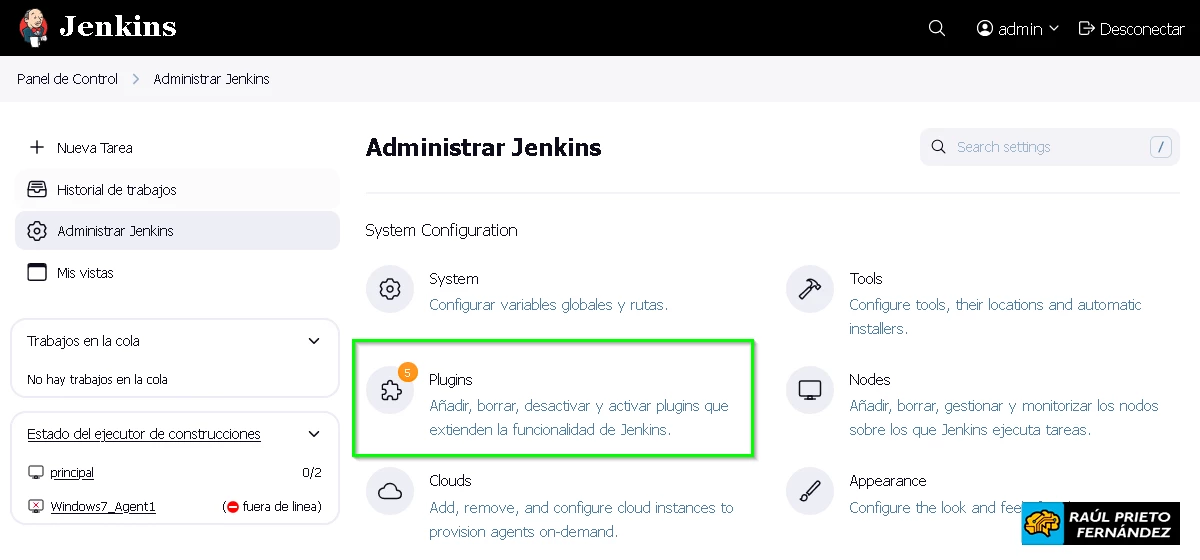
Para poder personalizar la pantalla de inicio de Jenkins, debemos instalar el plugin llamado "Login Theme". Para ello, con un usuario administrador y desde "Administrar Jenkins" iremos la opción de "Plugins":
 Plugins de Jenkins
Plugins de Jenkins
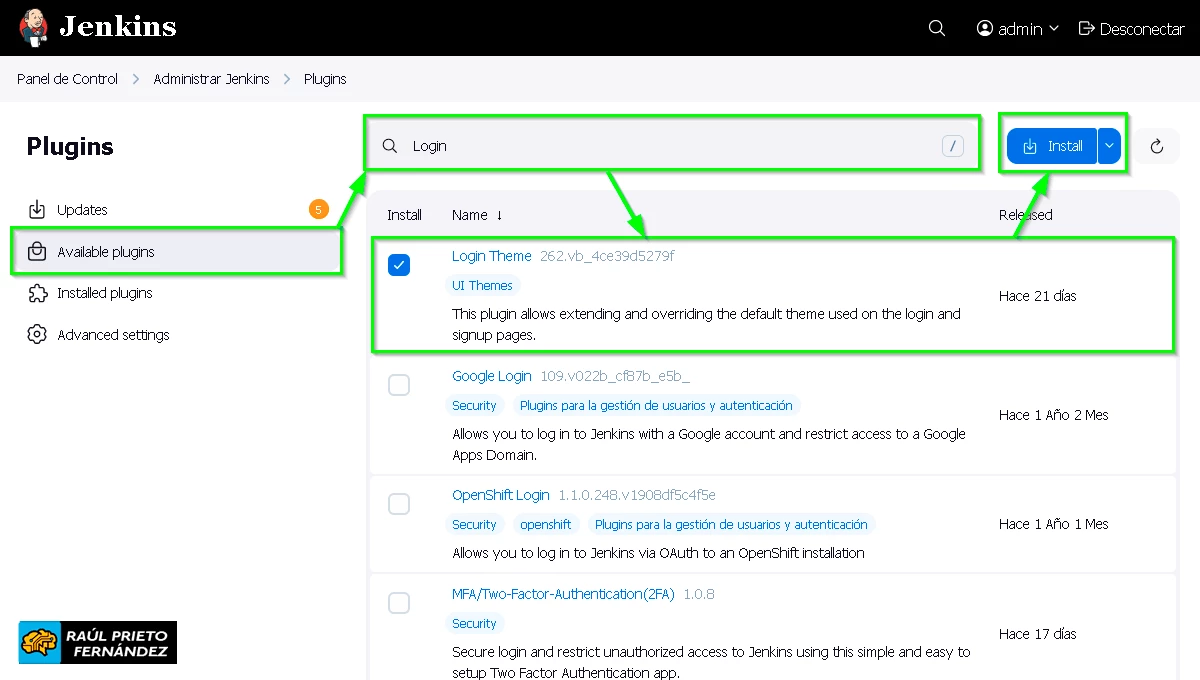
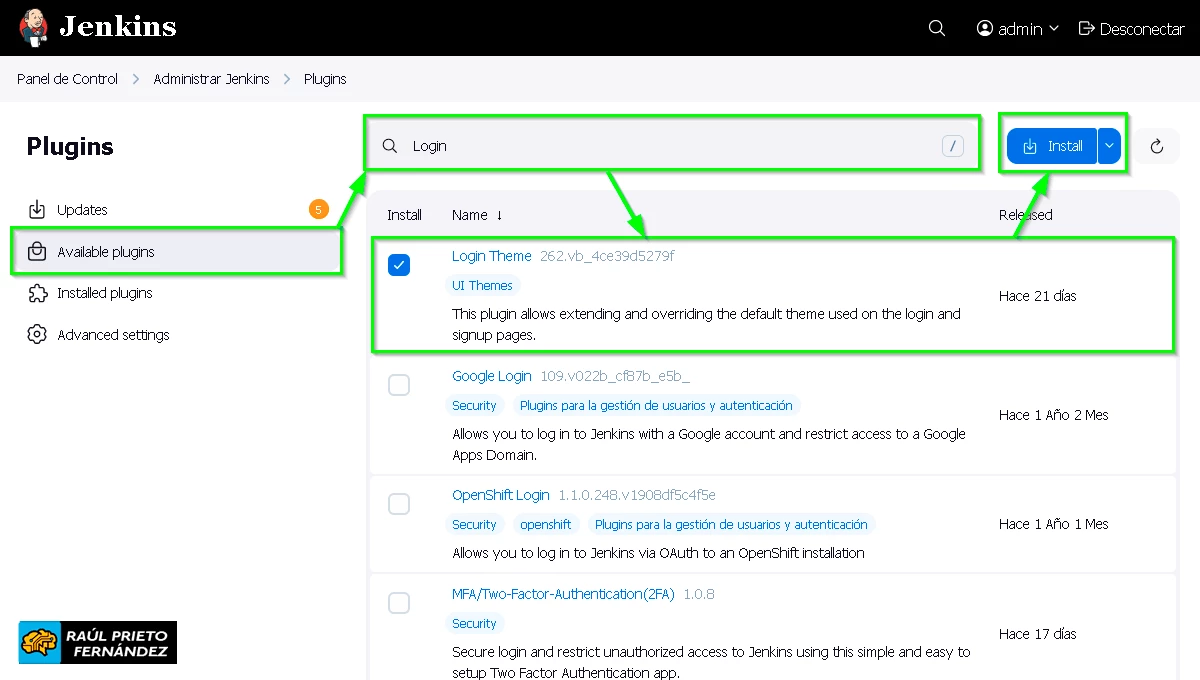
Una vez en la pantalla de plugins, seleccionaremos la opción de "Available Plugins" o plugins disponibles, buscaremos "Login Theme" y lo instalaremos:
 Instalar plugin Login Theme
Instalar plugin Login Theme
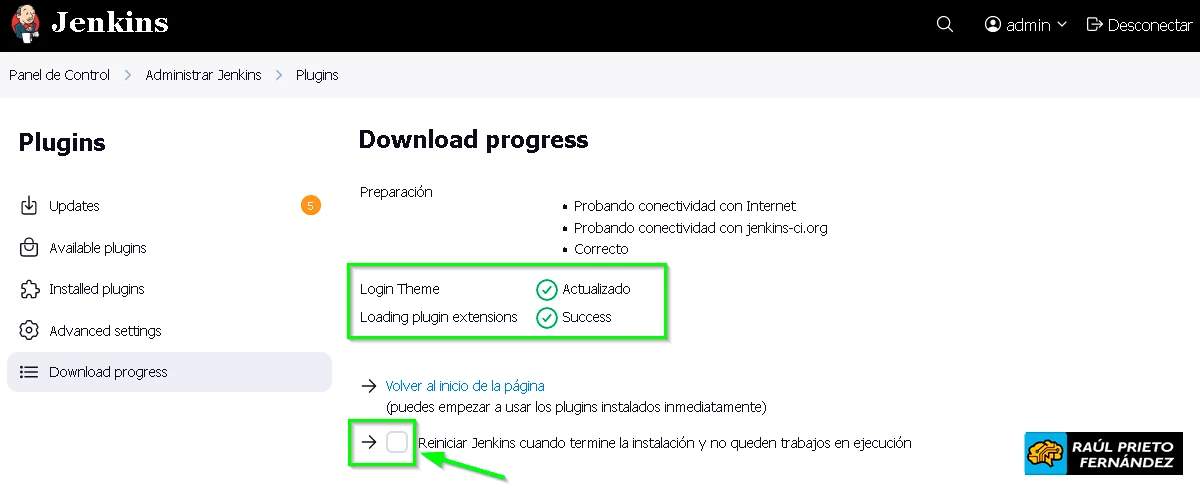
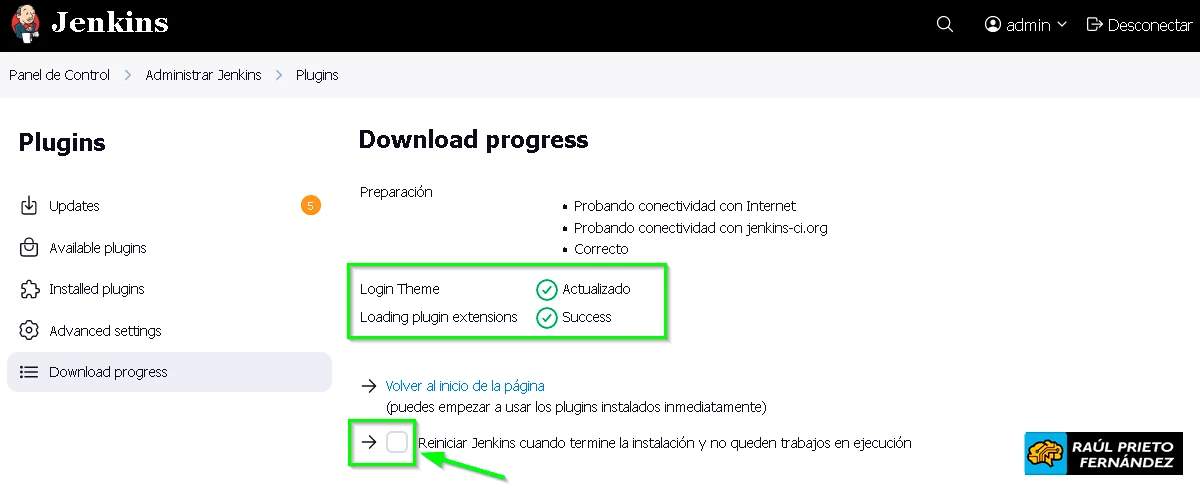
Aunque para este plugin no es necesario reiniciar Jenkins, siempre existe la opción de reiniciar Jenkins marcando la opción de "Reiniciar Jenkins cuando termina la instalación":
 Plugin instalado y reiniciar
Plugin instalado y reiniciar
4.- PERSONALIZAR LOGIN CON TEMA POR DEFECTO
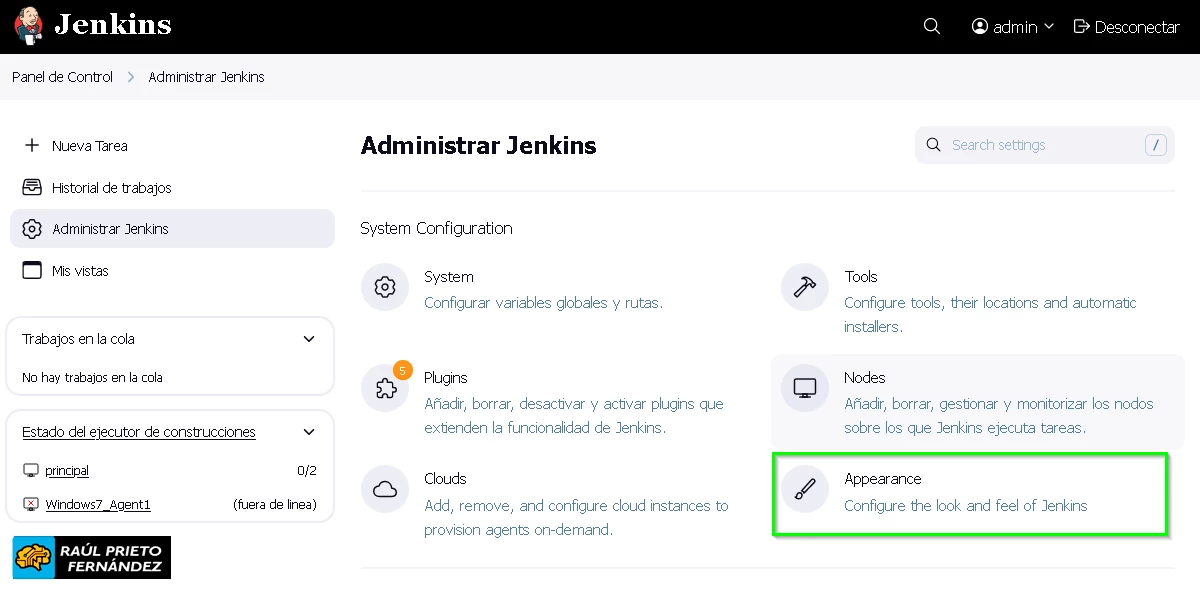
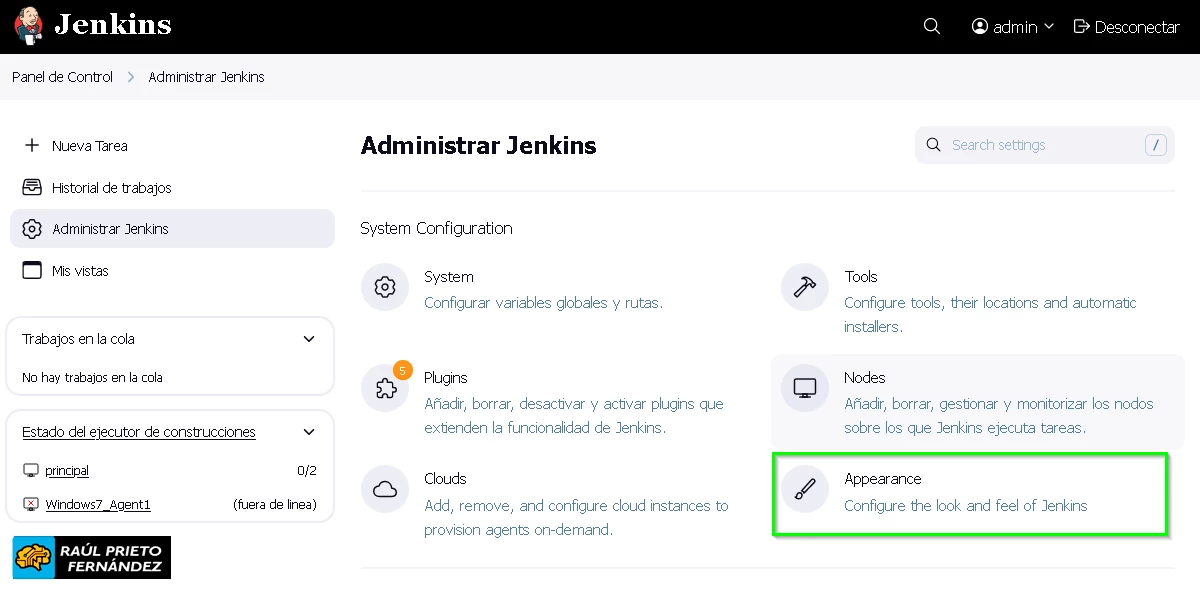
Una vez que el plugins se ha instalado, debemos acceder de nuevo a "Administrar Jenkins" y luego en "Appearance" o apariencia:
 Administrar apariencia
Administrar apariencia
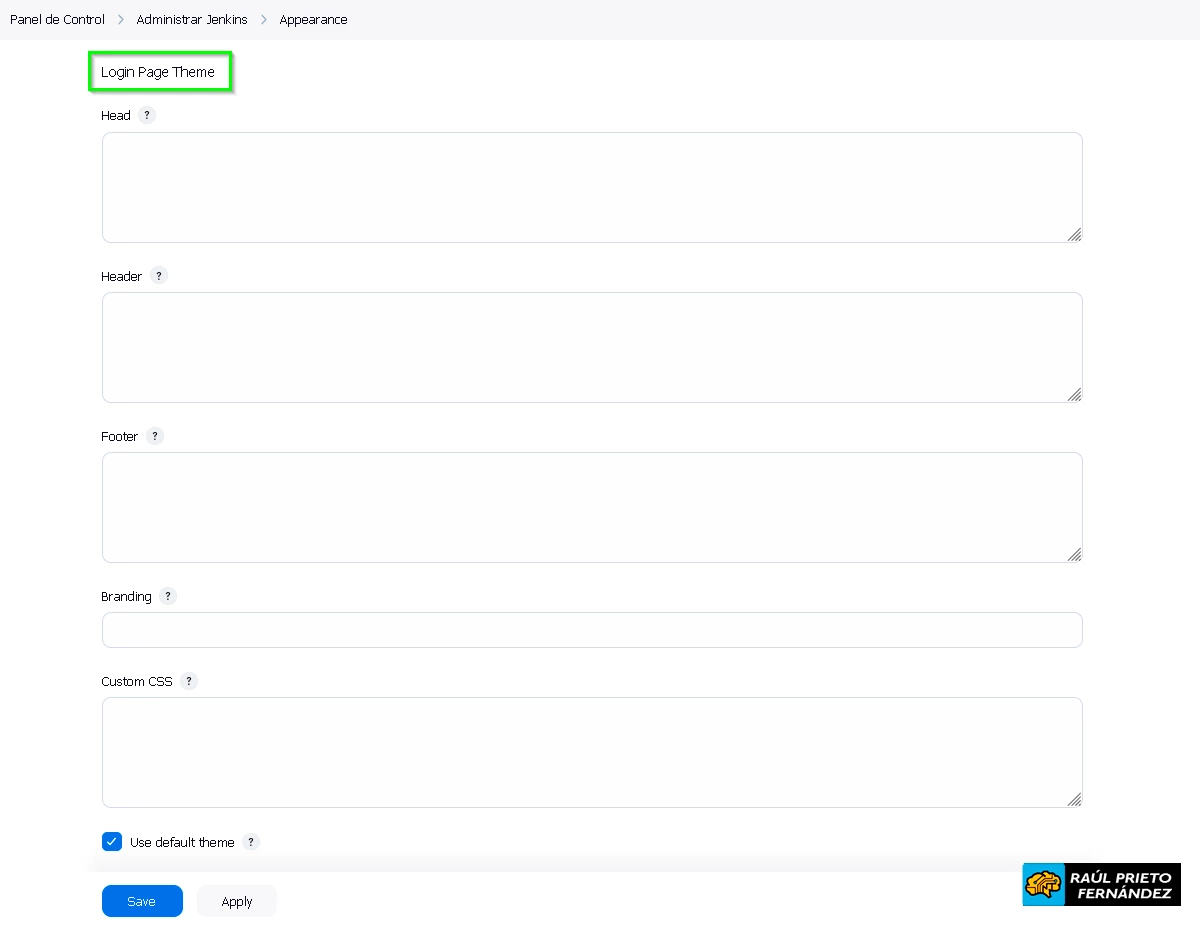
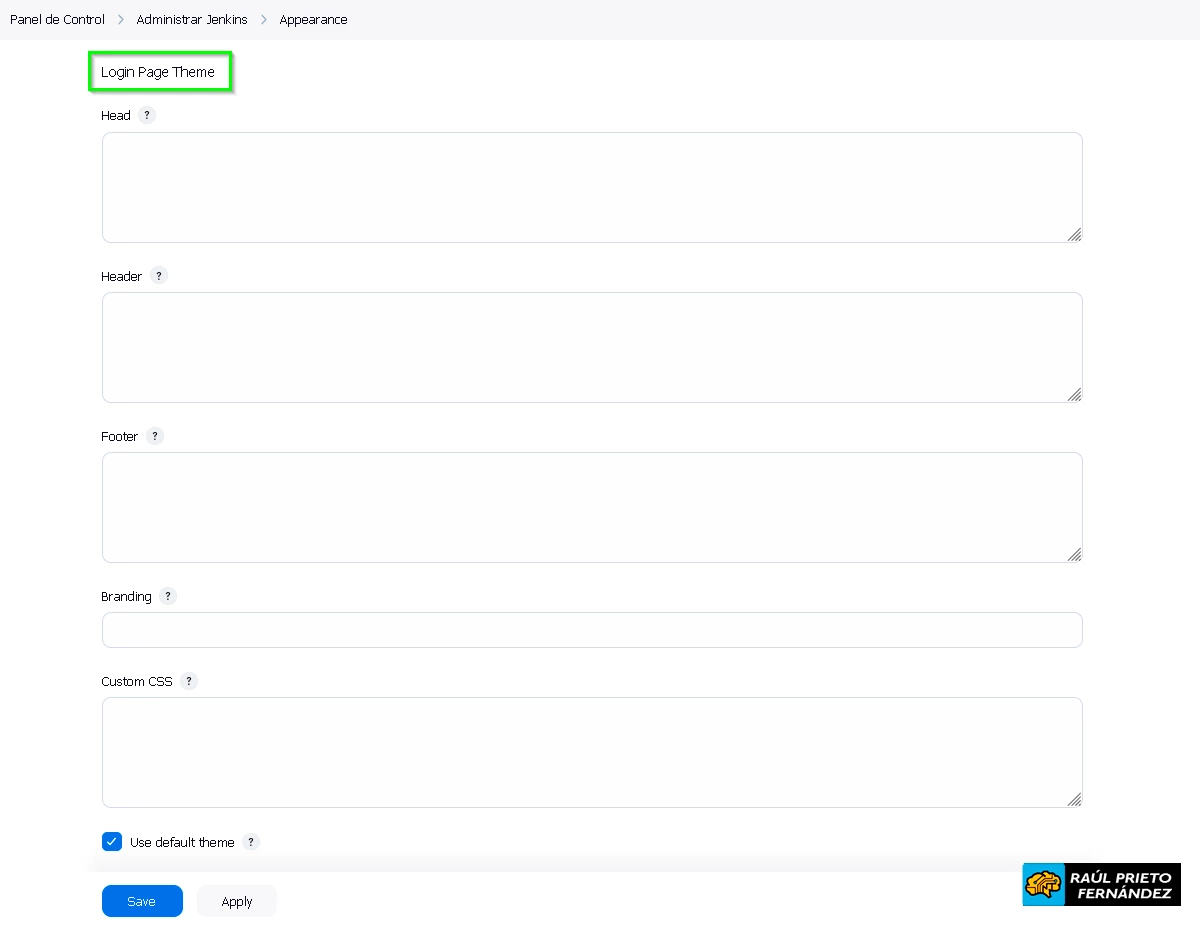
Ahora, en la página de apariencia veremos el nuevo plugin instalado y unas nuevas secciones para customizar la página de login:
 Opciones de Login Page Theme
Opciones de Login Page Theme
Las diferentes opciones que podemos personalizar son:
- Head: Contenido que irá dentro del <head></head>
- Header: Contenido antes del login.
- Footer: Contenido después del login.
- Branding: Logotipo de la pantalla principal.
- Custom CSS: Código CSS personalizado.
Ahora, vamos a proceder a personalizar un poco la pantalla de login.
Head:
En el head no será necesario introducir nada para este ejemplo.
Header:
En el header, añadiremos un <h1> con un nuevo título de la página.
<h1 style="display: flex;justify-content: center;">☣️ Bienvenidos a Sion ☣️</h1>
Footer:
Después del login, crearemos un enlace para poder enviar un correo electrónico.
<p style="display: flex;justify-content: center;"><a href="mailto:Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo.">Contacta con nosotros</a></p>
Branding:
Añadiremos la URL de la imagen principal.
https://www.jenkins.io/images/logos/pest-control/256.png
Custom CSS:
Ahora, daremos un poco de estilo a la página principal para hacerla más llamativa con CSS3.
body {
background-color: #FFC633;
}
div.app-sign-in-register__branding__starburst {
background-color: #FF6033;
}
div h1:first-child {
display: none;
}
.jenkins-button {
width:50%;
display: block;
margin: 0 auto;
}
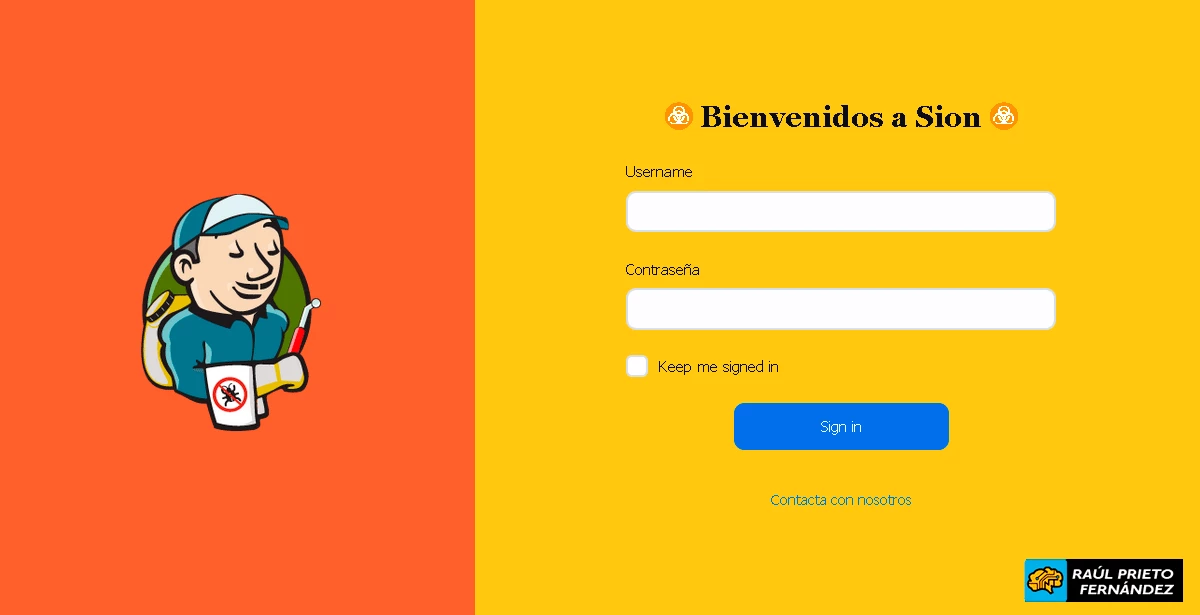
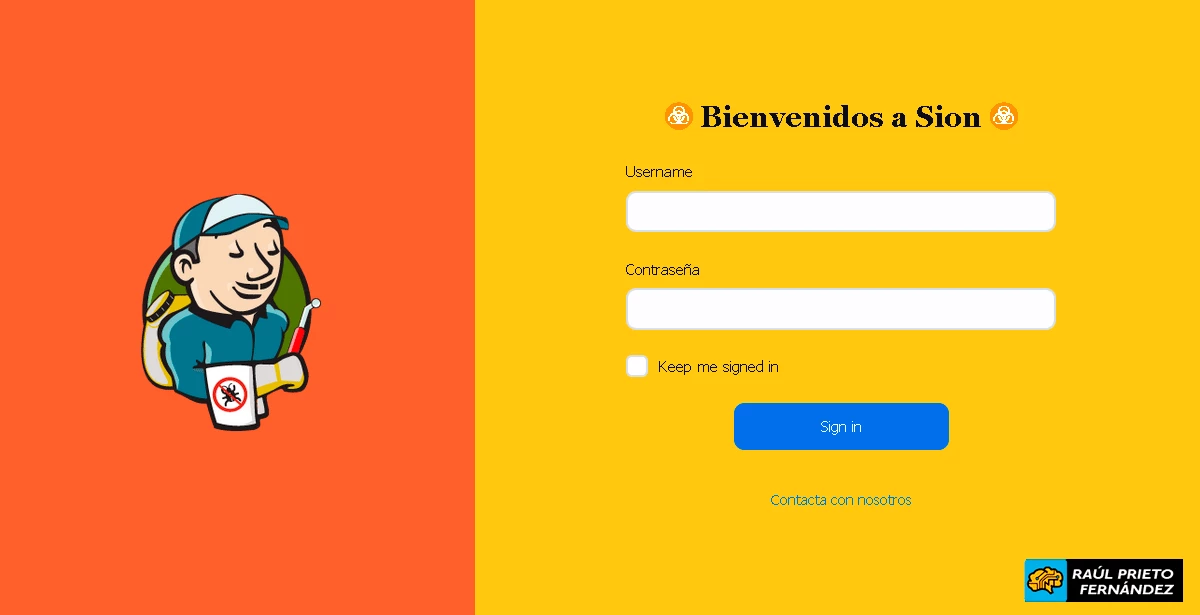
En este caso estamos respetando el "Default Theme" por tanto, el layout es el mismo que el del "Theme original". Una vez guardados los cambios, podremos ver la nueva página de login de Jenkins:
 Pantalla de login modificado con default theme
Pantalla de login modificado con default theme
5.- PERSONALIZAR LOGIN SIN TEMA POR DEFECTO
Cuando desmarcamos la opción de "Use Default Theme" lo que estamos haciendo es eliminar el layout original y de esta forma poder personalizar aún más la pantalla de login. Para este segundo caso, dicha opción debe estar desmarcada.
 Pantalla de login sin estilos
Pantalla de login sin estilos
Ahora, vamos a proceder a personalizar un poco la pantalla de login sin el layout prodefecto.
Head:
En el head no será necesario introducir nada para este ejemplo.
Header:
En el header, añadiremos un <h1> con un nuevo título de la página.
<h1 style="display: flex;justify-content: center;">☣️ Bienvenidos a Sion ☣️</h1>
Footer:
Después del login, crearemos un enlace para poder enviar un correo electrónico.
<p style="display: flex;justify-content: center;"><a href="mailto:Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo.">Contacta con nosotros</a></p>
Branding:
Añadiremos la URL de la imagen principal.
https://www.jenkins.io/images/logos/pest-control/256.png
Custom CSS:
Ahora, daremos un poco de estilo a la página principal para hacerla más llamativa con CSS3 con un layout diferente al original:
html {
background-color: skyblue;
text-align: center;
padding: 50px;
}
div h1:first-child {
display: none;
}
.app-sign-in-register__form-label {
padding: 20px;
}
.jenkins-input {
border-radius: 20px;
}
.app-sign-in-register {
border:1px solid aliceblue;
border-radius: 30px;
padding: 50px;
background-color: aliceblue;
}
button {
width: 200px;
height: 30px;
border-radius: 20px;
}
form div {
height: 30px;
}
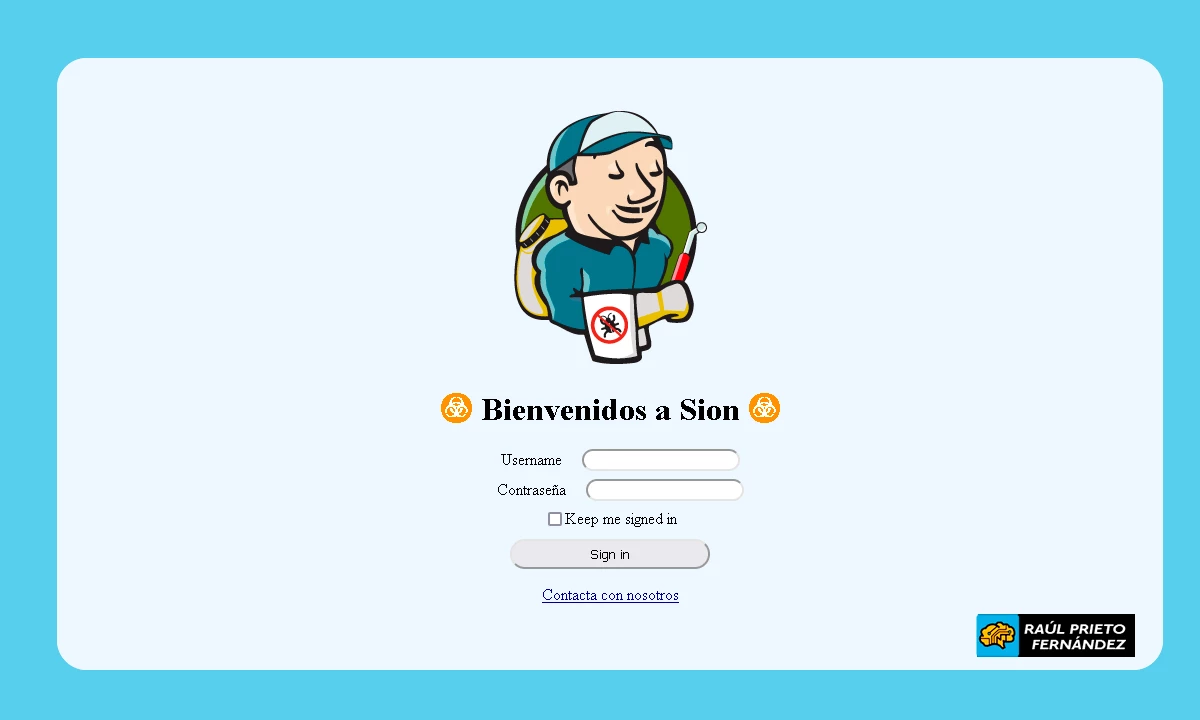
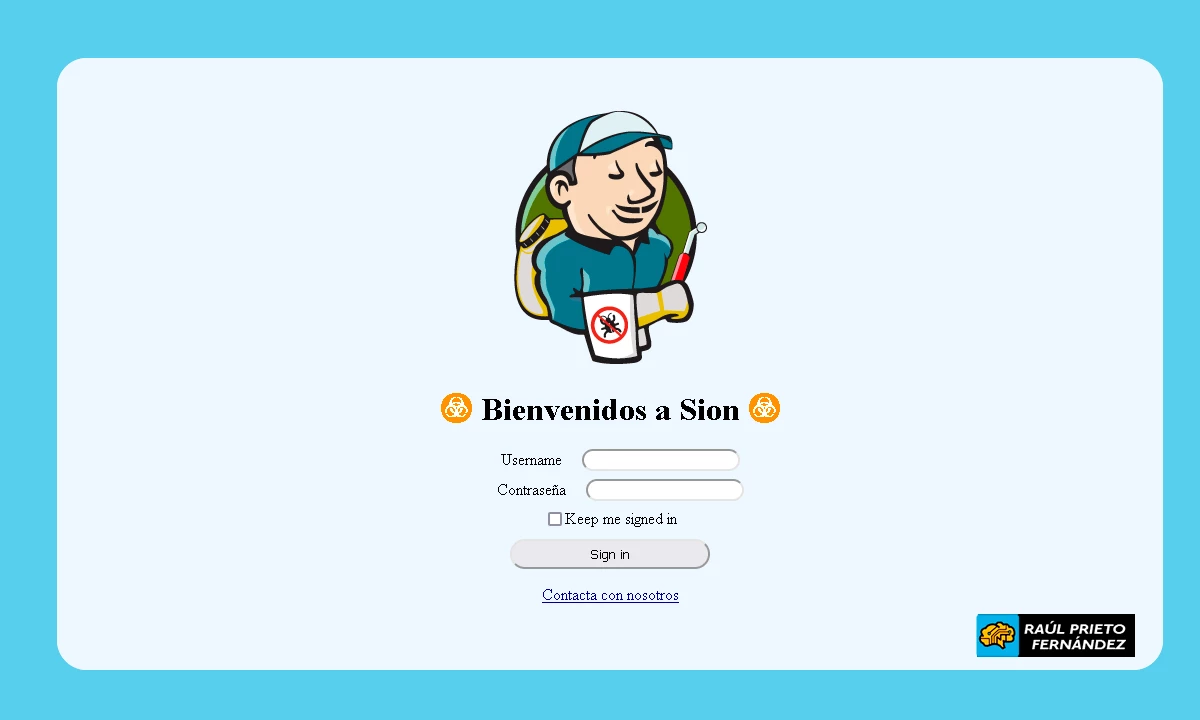
Al resultado final de la nueva pantalla de login es el siguiente:
 Pantalla de login modificado sin default theme
Pantalla de login modificado sin default theme
ENJOY!




 Pantalla original de Jenkins
Pantalla original de Jenkins Plugins de Jenkins
Plugins de Jenkins Instalar plugin Login Theme
Instalar plugin Login Theme Plugin instalado y reiniciar
Plugin instalado y reiniciar Administrar apariencia
Administrar apariencia Opciones de Login Page Theme
Opciones de Login Page Theme Pantalla de login modificado con default theme
Pantalla de login modificado con default theme Pantalla de login sin estilos
Pantalla de login sin estilos Pantalla de login modificado sin default theme
Pantalla de login modificado sin default theme


 Login con GitHub
Login con GitHub Login con Google
Login con Google Login con Microsoft
Login con Microsoft