Vectorizar una imagen con Inkscape es muy sencillo y rápido. En algunas ocasiones necesitamos tener una imagen o logotipo a buena calidad para poder realizar impresiones en camisetas, carteles... o no perder calidad en los bordes de las imágenes. La gran ventaja de las imágenes vectorizadas es que, por mucho que ampliemos la imagen, los bordes serán siempre perfectos y no perderemos calidad.
Seguid leyendo para aprender como vectorizar de forma casi instantánea una imagen o logotipo ...
¿QUÉ ES INKSCAPE?
Inkscape es un editor de gráficos vectoriales libre y de código abierto. Inkscape puede crear y editar diagramas, líneas, gráficos, logotipos, e ilustraciones complejas. El formato principal que utiliza el programa es Scalable Vector Graphics (SVG).
Inkscape tiene como objetivo proporcionar a los usuarios una herramienta libre de código abierto de elaboración de gráficos en formato vectorial escalable (SVG) que cumpla completamente con los estándares XML, SVG y CSS2.
Inkscape se encuentra desarrollado principalmente para el sistema operativo GNU/Linux, pero es una herramienta multiplataforma y funciona en Windows, Mac OS X, y otros sistemas derivados de Unix.
Es una aplicación disponible en muchas lenguas, incluyendo sistemas de escritura complejos (como sistemas de escritura de derecha a izquierda como árabe, hebreo...)
Este programa surgió de un "fork" (bifurcación) del proyecto Sodipodi.
Inkscape es la mejor alternativa libre a Adobe Illustrator
1.- ELEMENTOS UTILIZADOS EN ESTE TUTORIAL
- Inkscape 0.92.3
- Conexión a Internet (No necesario)
Lo primero que necesitamos es descargar Inkscape de su página web oficial https://www.inkscape.org e instalarlo de la forma habitual. El programa es gratuito y no es necesario pagar por él.
Partiremos de una imagen a "buena calidad". Si la imagen no es suficientemente buena, la detección automática de bordes no será tan exacta y nos tocará retocar la imagen final. Cuanta mejor sea la calidad de la imagen, mejor.
 Logo Adidas
Logo Adidas
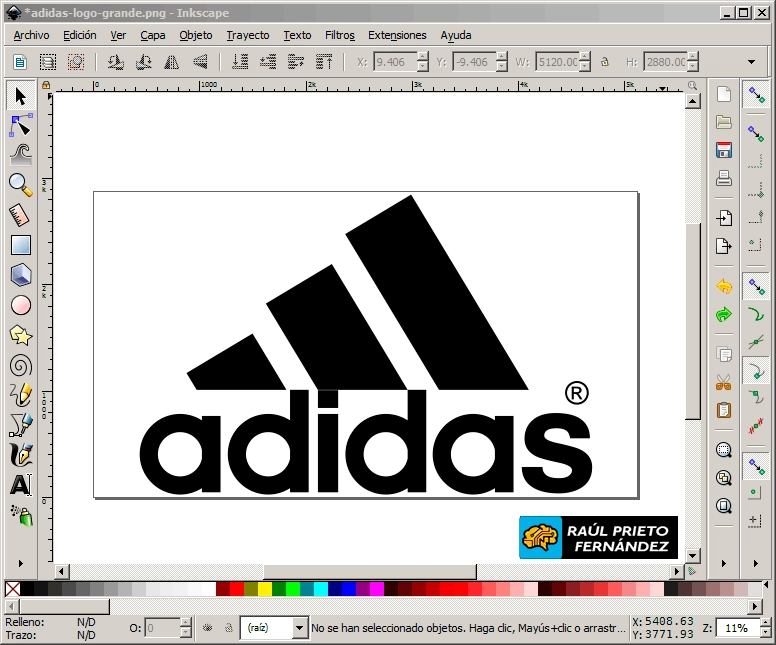
Abriremos la imagen desde Inkscape desde el menú superior en Archivo -> Abrir:
 Imagen cargada en Inkscape
Imagen cargada en Inkscape
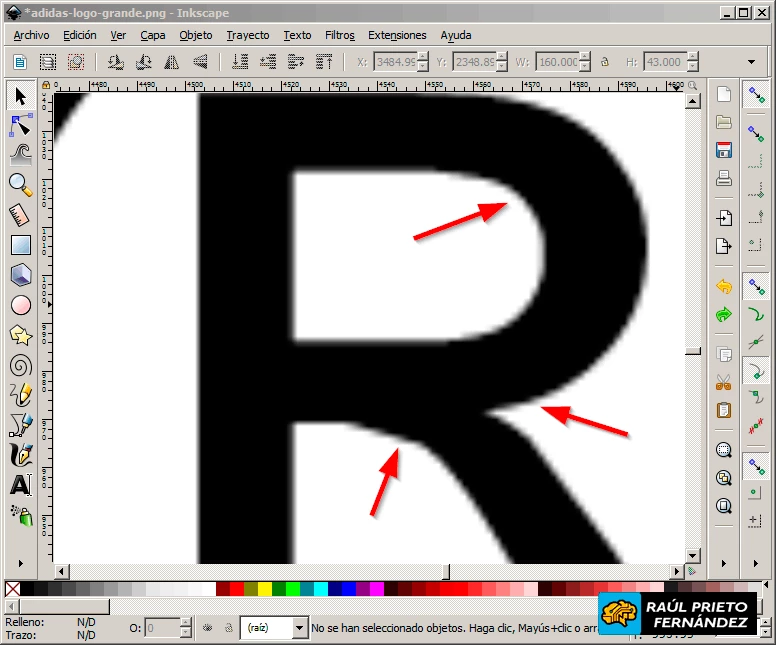
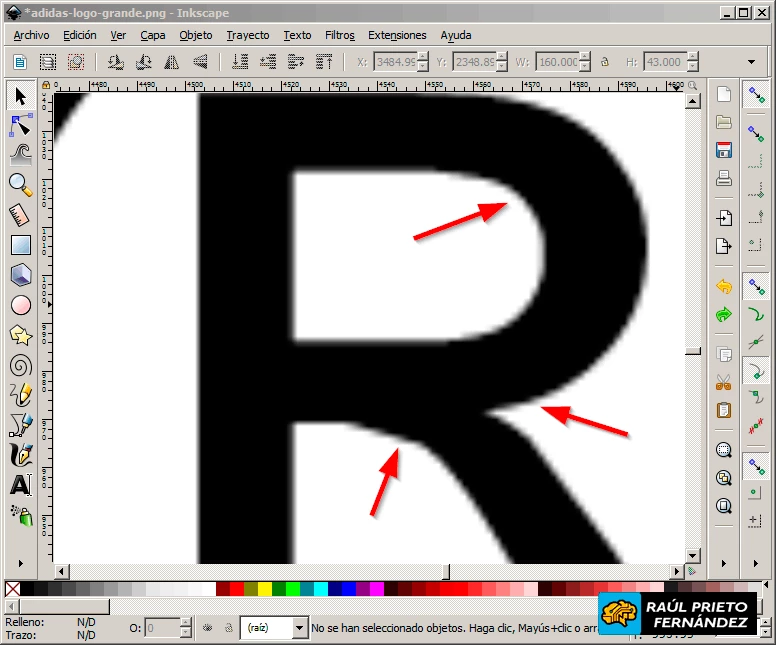
Si aumentamos la imagen por ejemplo un 500%, podremos ver como los bordes de la imagen se pixela con los famosos "dientes de sierra":
 Dientes de sierra
Dientes de sierra
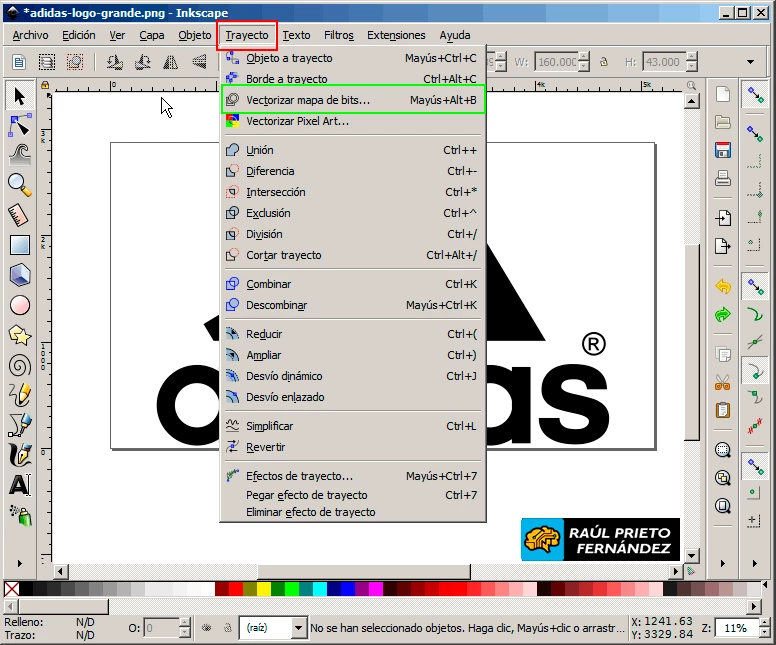
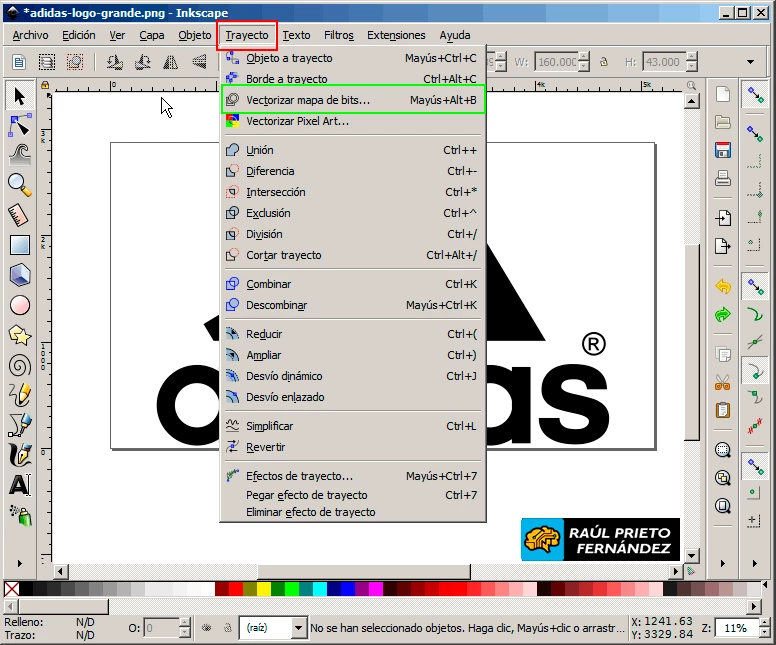
Para vectorizar la imagen de forma casi instantánea, hay que ir al menú Trayecto -> Vectorizar mapa de bits:
 Vectorizar mapa de bits
Vectorizar mapa de bits
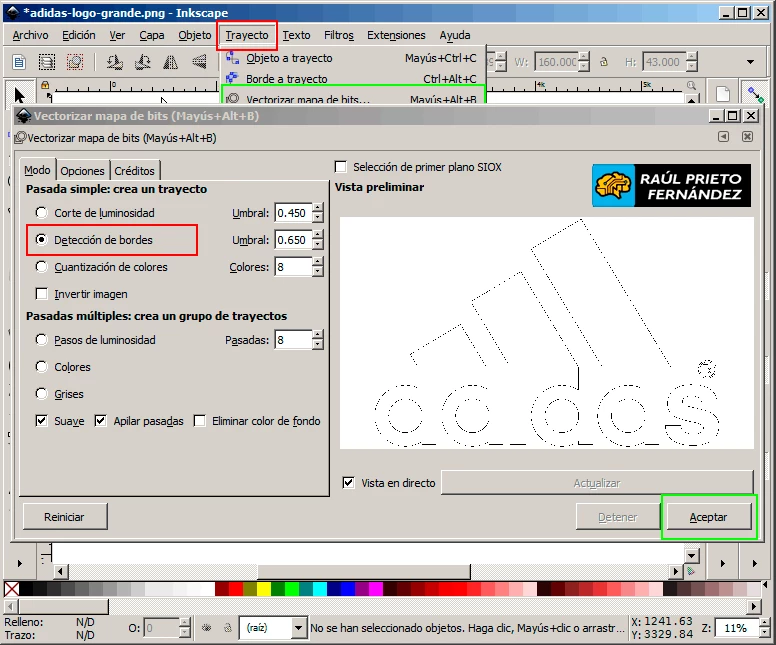
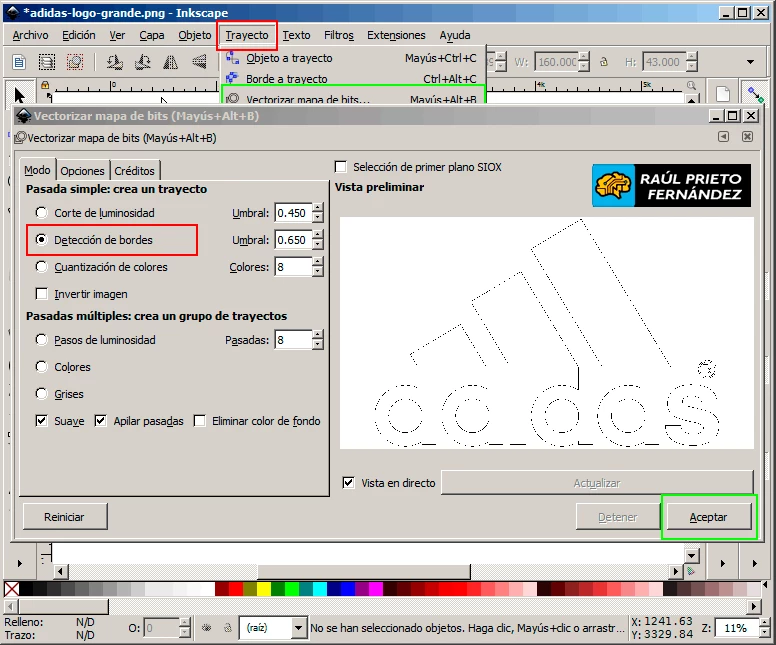
La pantalla de configuración dispone de múltiples opciones, pero la que nos interesa en nuestro caso es Detección de Bordes. Marcaremos la opción y haremos click en Aceptar:
 Detección de bordes
Detección de bordes
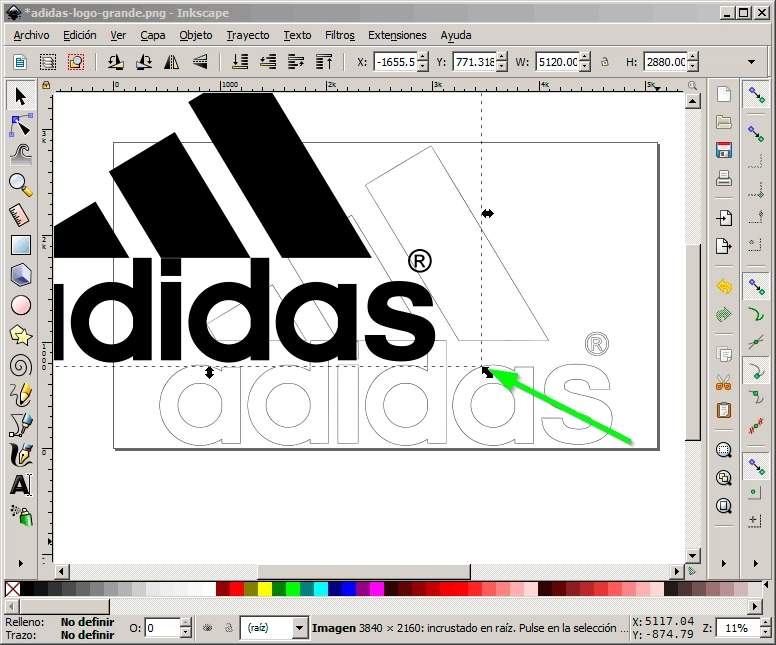
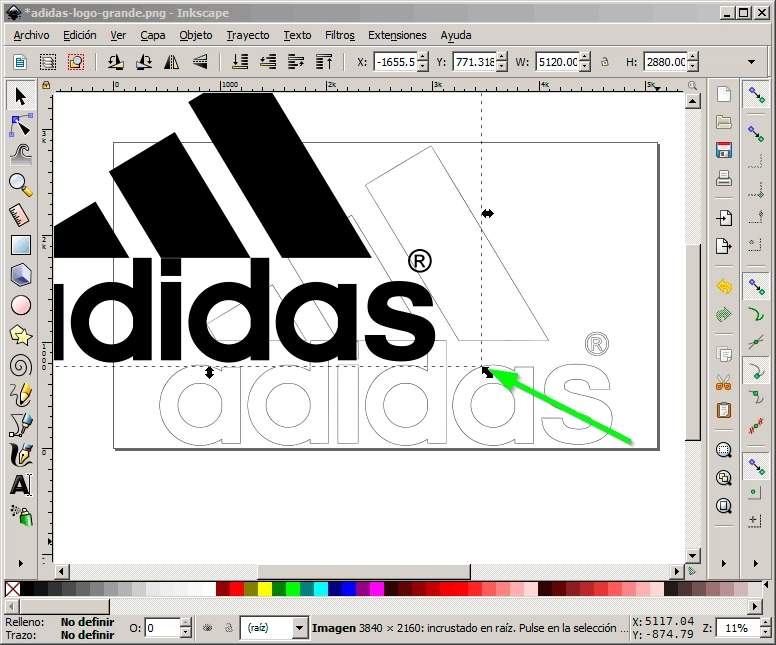
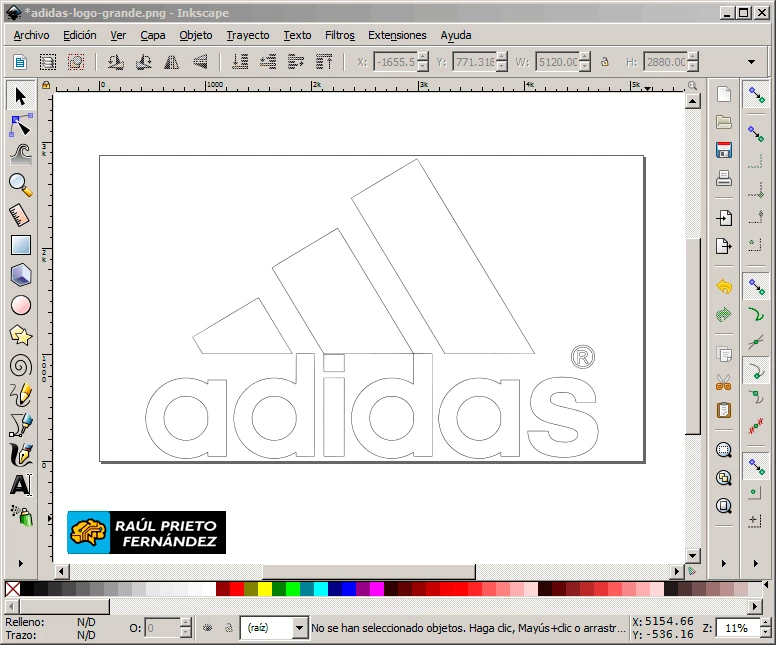
Una vez que volvemos a estar en la ventana de edición, moveremos la imagen a otra zona y veremos como se ha creado una nueva capa con el perfil del borde de la imagen.
 Bordes del logotipo
Bordes del logotipo
Si hacemos zoom 500%, veremos que ahora la imagen no tiene los famosos "dientes de sierra":
 Sin dientes de sierra
Sin dientes de sierra
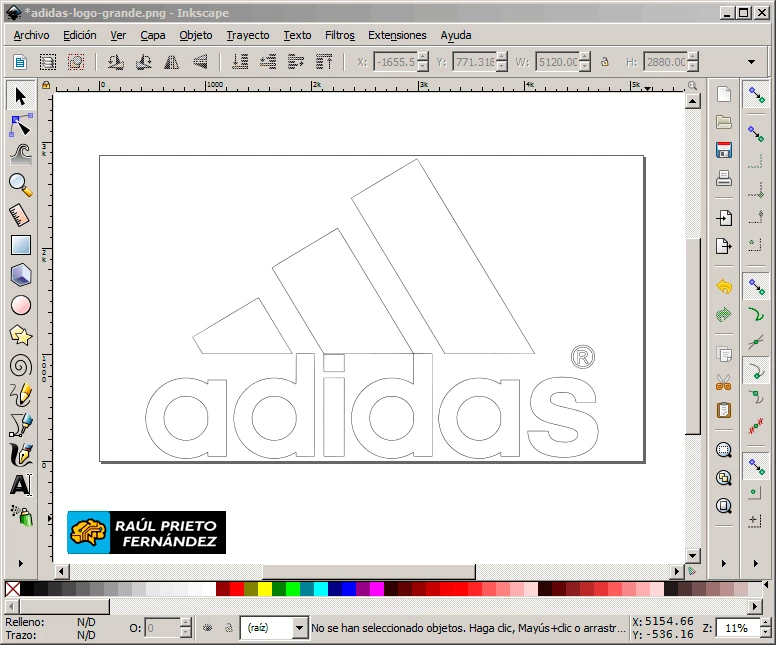
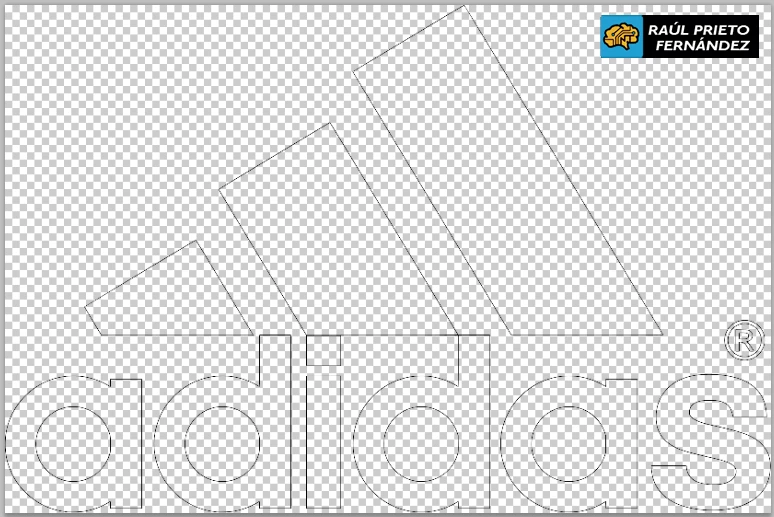
En la imagen siguiente se ha eliminado la capa del logotipo original dejando solamente la capa vectorizada:
 Logotipo vectorizado
Logotipo vectorizado
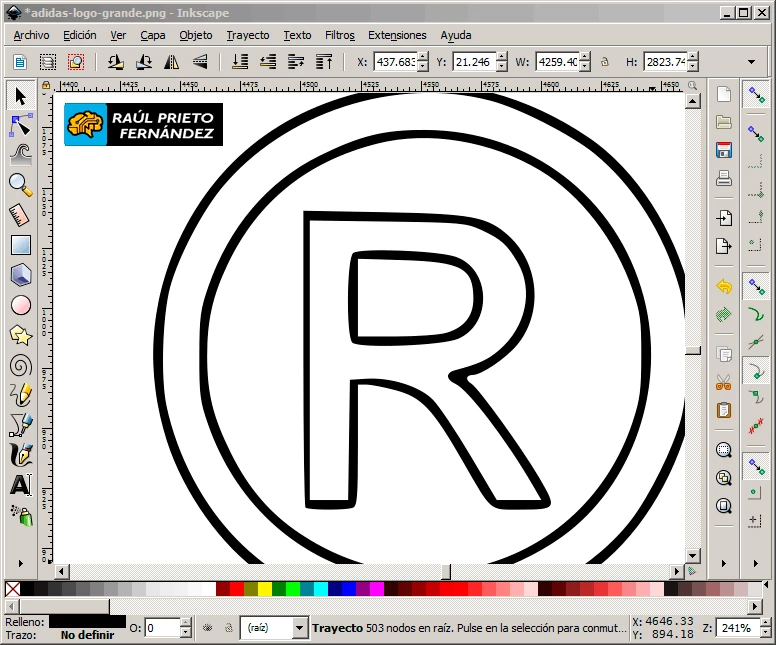
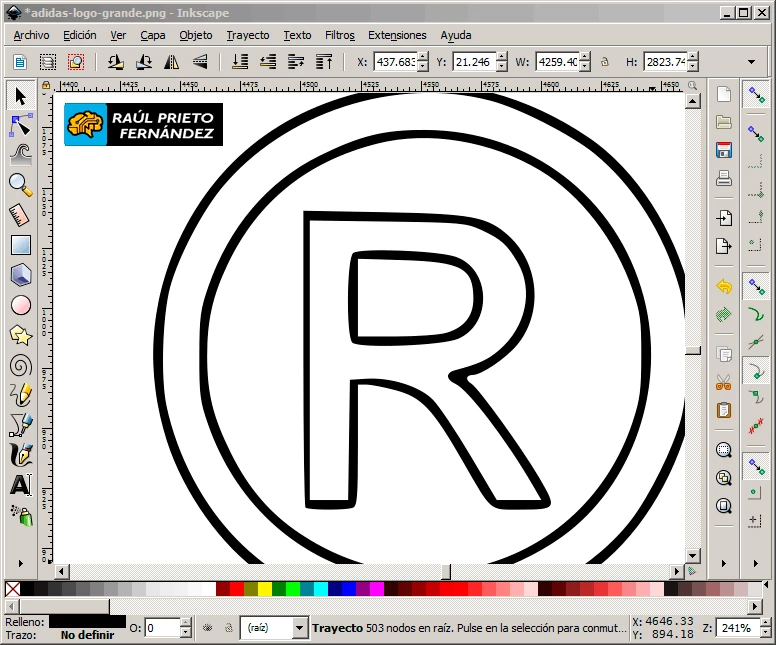
Si queremos modificar alguno de los puntos del gráfico, haremos doble click en la imagen y podremos mover todos y cada uno de los puntos:
 Puntos del logotipo vectorizado
Puntos del logotipo vectorizado
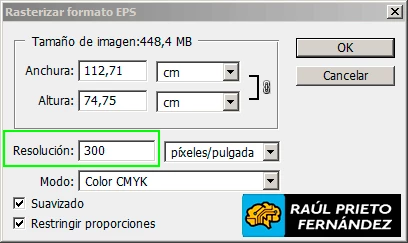
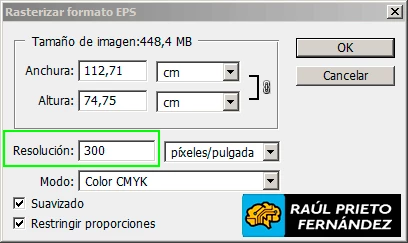
Guardamos la imagen por ejemplo a formato EPS y lo importamos desde Photoshop, asignando una resolución lo suficientemente grande para no perder calidad en función del diseño que queramos:
 Importar EPS
Importar EPS
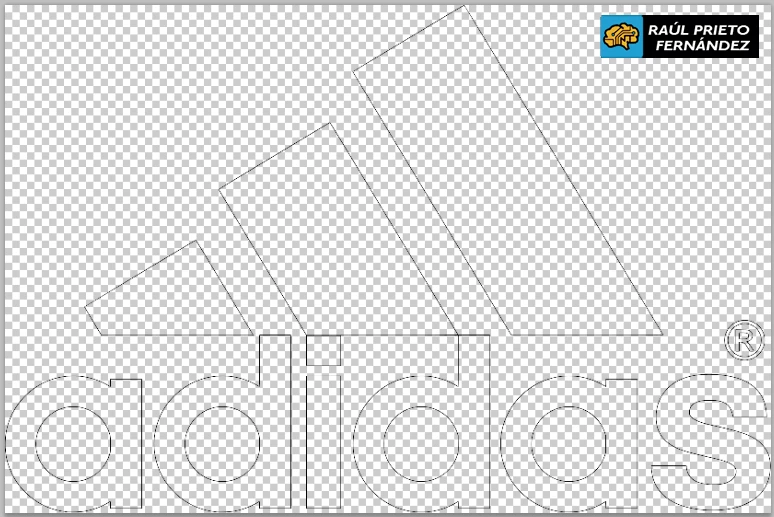
En la siguiente imagen se puede ver el logotipo vectorizado importado en formato EPS en Photoshop.
 EPS en Photoshop
EPS en Photoshop
Sencillo ¿verdad?
ENJOY!




 Logo Adidas
Logo Adidas Imagen cargada en Inkscape
Imagen cargada en Inkscape Dientes de sierra
Dientes de sierra Vectorizar mapa de bits
Vectorizar mapa de bits Detección de bordes
Detección de bordes Bordes del logotipo
Bordes del logotipo Sin dientes de sierra
Sin dientes de sierra Logotipo vectorizado
Logotipo vectorizado Puntos del logotipo vectorizado
Puntos del logotipo vectorizado Importar EPS
Importar EPS EPS en Photoshop
EPS en Photoshop


 Login con GitHub
Login con GitHub Login con Google
Login con Google Login con Microsoft
Login con Microsoft