¿QUÉ ES UNA MATRIZ?
En JavaScript, una matriz es una estructura de datos bidimensional que se representa como un array que contiene otros arrays. Esta forma de organización permite almacenar datos en filas y columnas, facilitando el manejo de información más compleja de manera estructurada.
Ventajas de usar matrices en JavaScript:
- Estructura organizada: Facilitan la representación de datos tabulares, como tablas, tableros de juegos o matrices matemáticas, proporcionando un formato más intuitivo para trabajar con ellos.
- Fácil manipulación de datos: Permiten realizar operaciones complejas como recorrer, acceder, modificar y procesar los datos organizados en filas y columnas.
- Flexibilidad: Las matrices en JavaScript pueden ser heterogéneas, es decir, pueden contener diferentes tipos de datos en sus elementos, aunque no es una práctica común para estructuras tabulares.
- Compatibilidad con funciones y métodos de arrays: Las matrices pueden aprovechar los métodos integrados de JavaScript para manipular arrays, como map, reduce, y filter, lo que simplifica las operaciones sobre los datos.
- Escalabilidad: Se pueden expandir o reducir dinámicamente en función de las necesidades del programa, lo que las hace ideales para aplicaciones que manejan conjuntos de datos variables.
- Aplicaciones diversas: Son útiles en múltiples escenarios, como gráficos, procesamiento de imágenes, algoritmos matemáticos, y modelado de sistemas complejos.
Una matriz es una herramienta fundamental en JavaScript para organizar y trabajar con datos más complejos, ayudando a mantener la claridad y eficiencia del código.
Web Oficial: https://www.javascript.com/
Podemos extraer la configuración completa o parcial de MikroTik a un fichero
1.- ELEMENTOS NECESARIOS PARA ESTE TUTORIAL
- Un editor de texto + navegador web
- Un IDE compatible con JS
2.- BORRAR UN ELEMENTO CON SPLICE()
Splice() elimina elementos de una fila específica de la matriz.
let matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
// Eliminar el elemento en la columna 1 de la fila 2
matrix[1].splice(1, 1);
console.log(matrix);
//[
// [1, 2, 3],
// [4, 6],
// [7, 8, 9]
//]
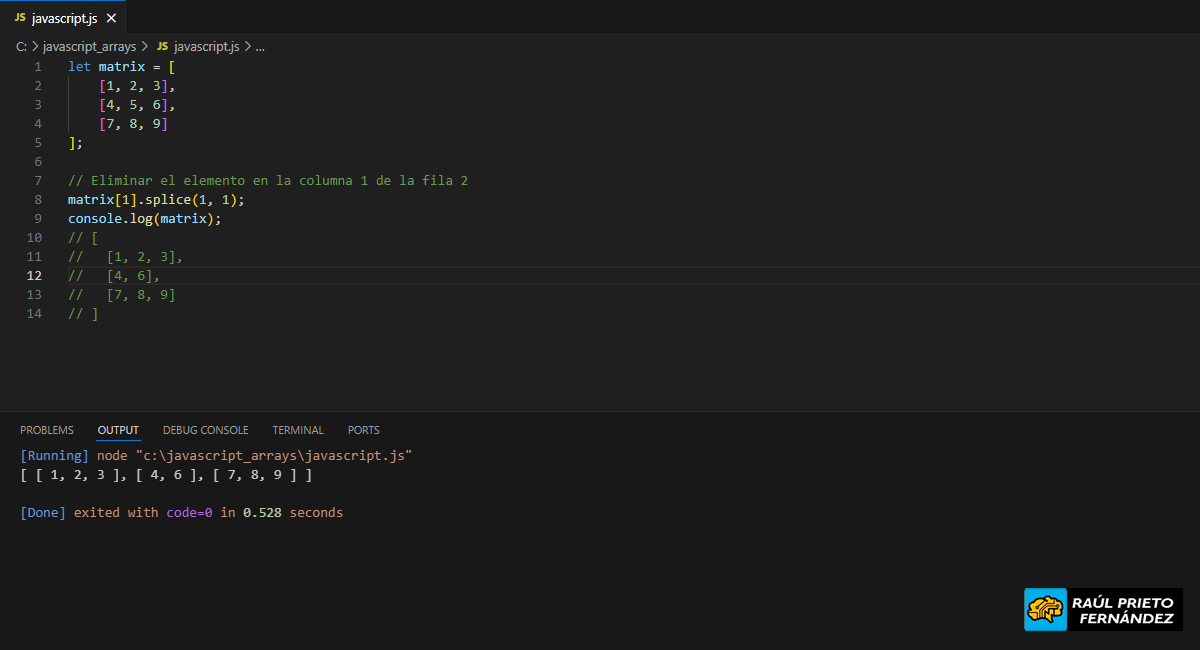
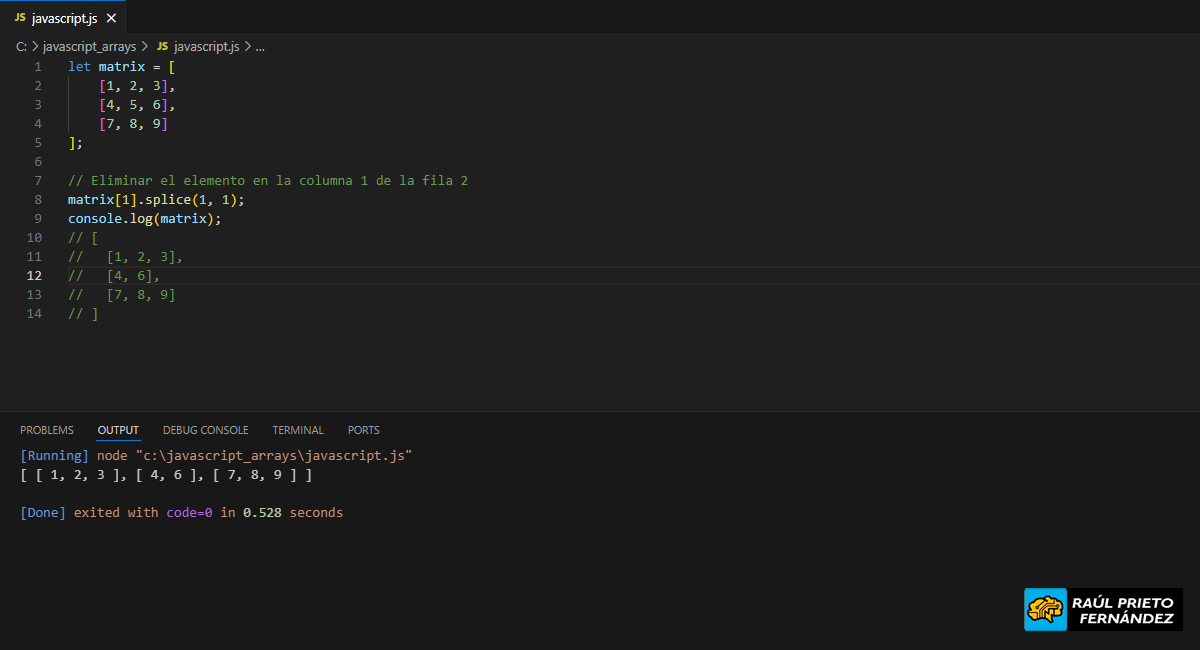
En la siguiente imagen podéis ver la ejecución del javascript del ejemplo anterior utilizando splice():
 Eliminar elemento con splice()
Eliminar elemento con splice()
3.- BORRAR UN ELEMENTO CON FILTER()
Con filter() elimina filas o columnas basándonos en una condición dada.
3.1.- ELIMINAR UNA FILA COMPLETA
let matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
// Eliminar la fila cuyo índice es 1
matrix = matrix.filter((_, index) => index !== 1);
console.log(matrix);
//[
// [1, 2, 3],
// [7, 8, 9]
//]
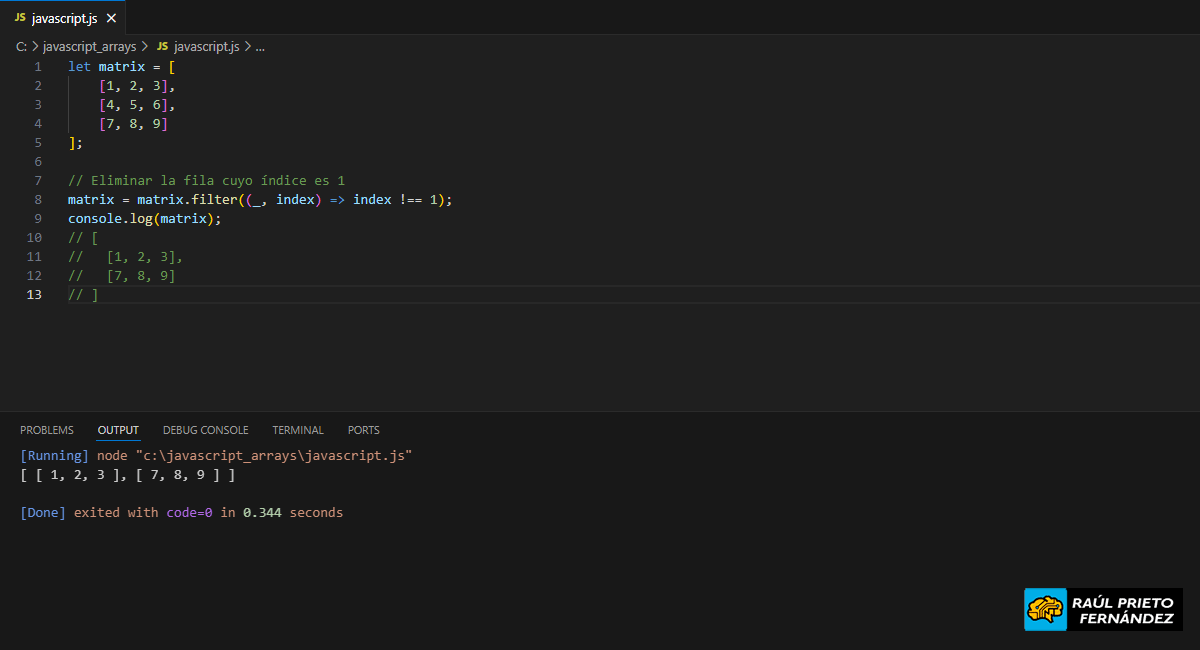
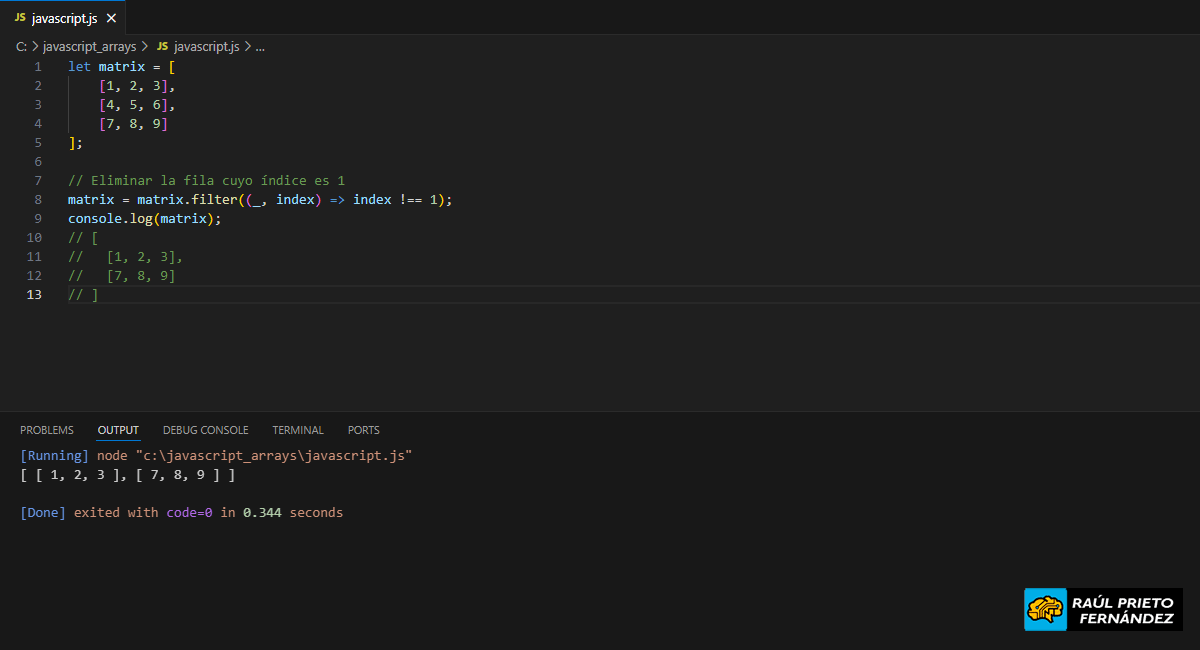
En la siguiente imagen podéis ver la ejecución del javascript del ejemplo anterior utilizando filter():
 Eliminar una fila completa con filter()
Eliminar una fila completa con filter()
3.2.- ELIMINAR UNA COLUMNA
let matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
// Eliminar la columna 1
matrix = matrix.map(row => row.filter((_, index) => index !== 1));
console.log(matrix);
//[
// [1, 3],
// [4, 6],
// [7, 9]
//]
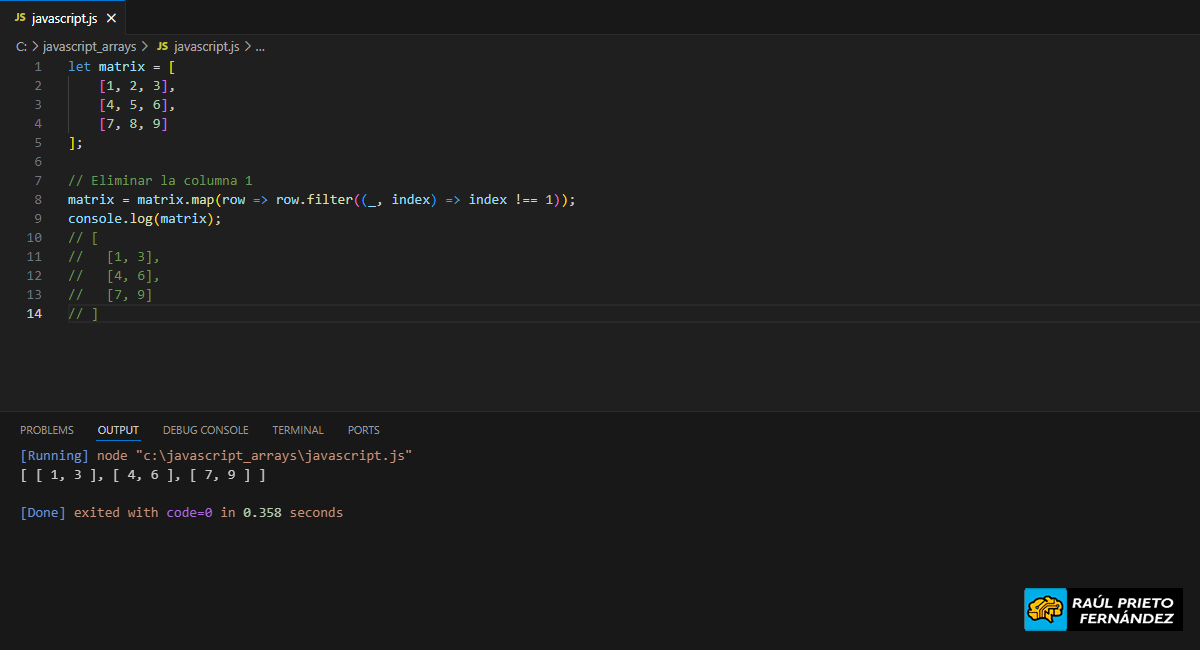
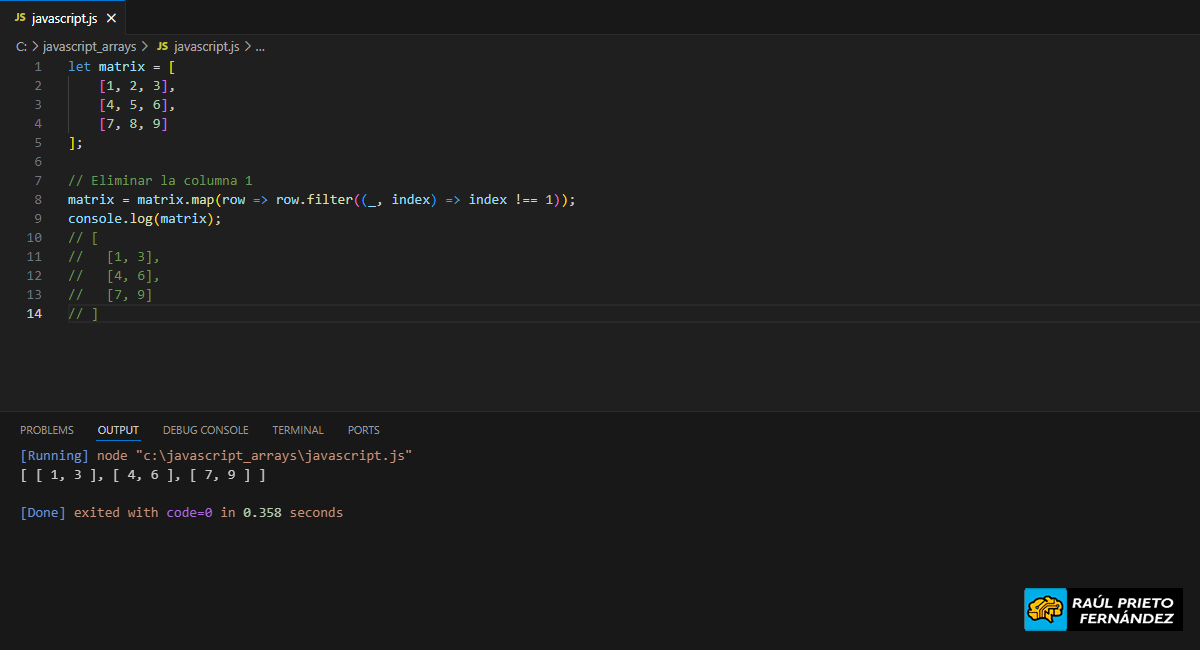
En la siguiente imagen podéis ver la ejecución del javascript del ejemplo anterior utilizando filter():
 Eliminar una columna completa con filter()
Eliminar una columna completa con filter()
4.- BORRAR UN ELEMENTO CON POP()
Pop() nos permite eliminar la última fila de la matriz.
let matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
// Eliminar la última fila
matrix.pop();
console.log(matrix);
//[
// [1, 2, 3],
// [4, 5, 6]
//]
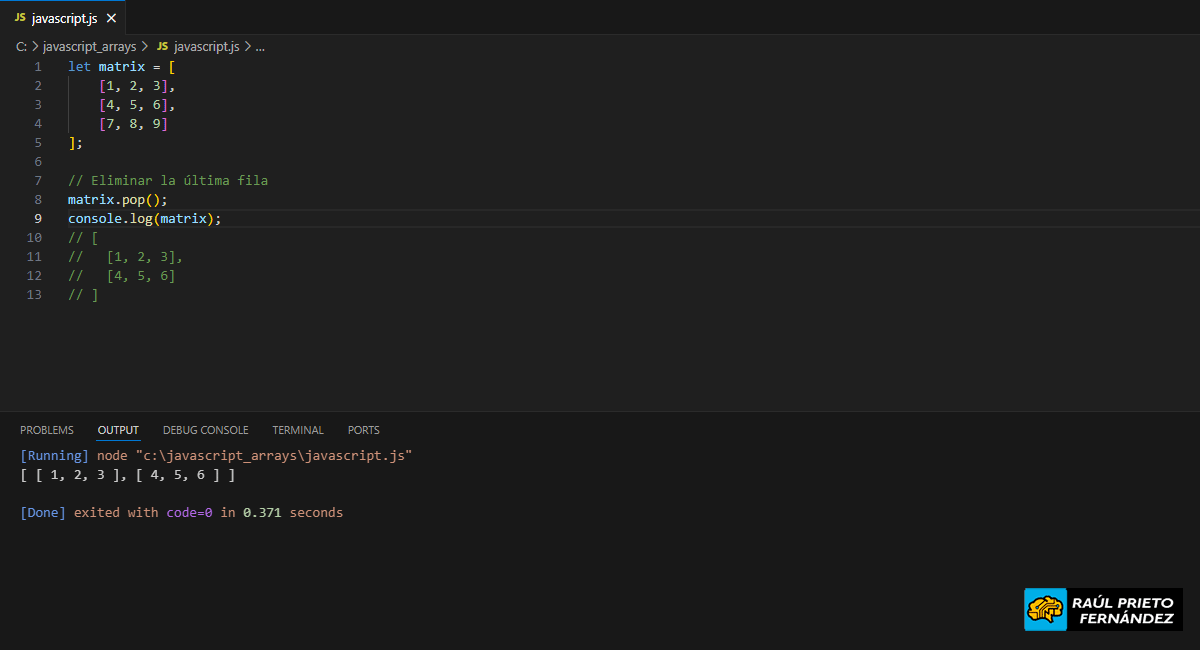
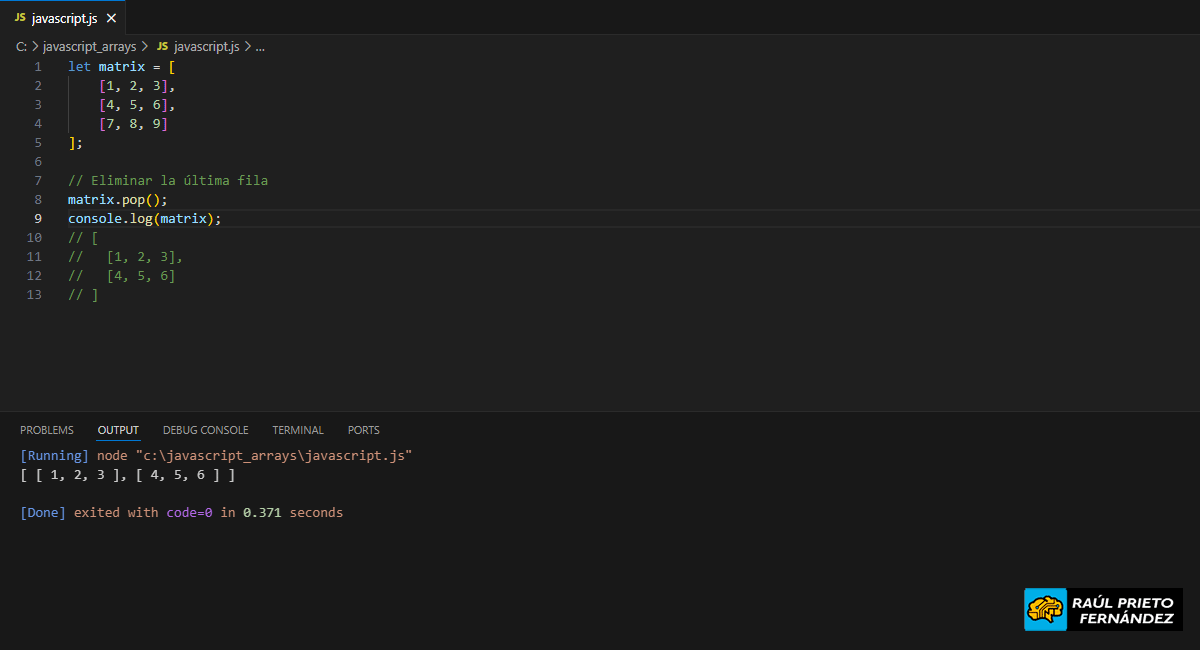
En la siguiente imagen podéis ver la ejecución del javascript del ejemplo anterior utilizando pop():
 Eliminar elemento con pop()
Eliminar elemento con pop()
5.- BORRAR UN ELEMENTO CON SHIFT()
Shift() nos permite eliminar el último elemento del array.
let matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
// Eliminar la primera fila
matrix.shift();
console.log(matrix);
//[
// [4, 5, 6],
// [7, 8, 9]
//]
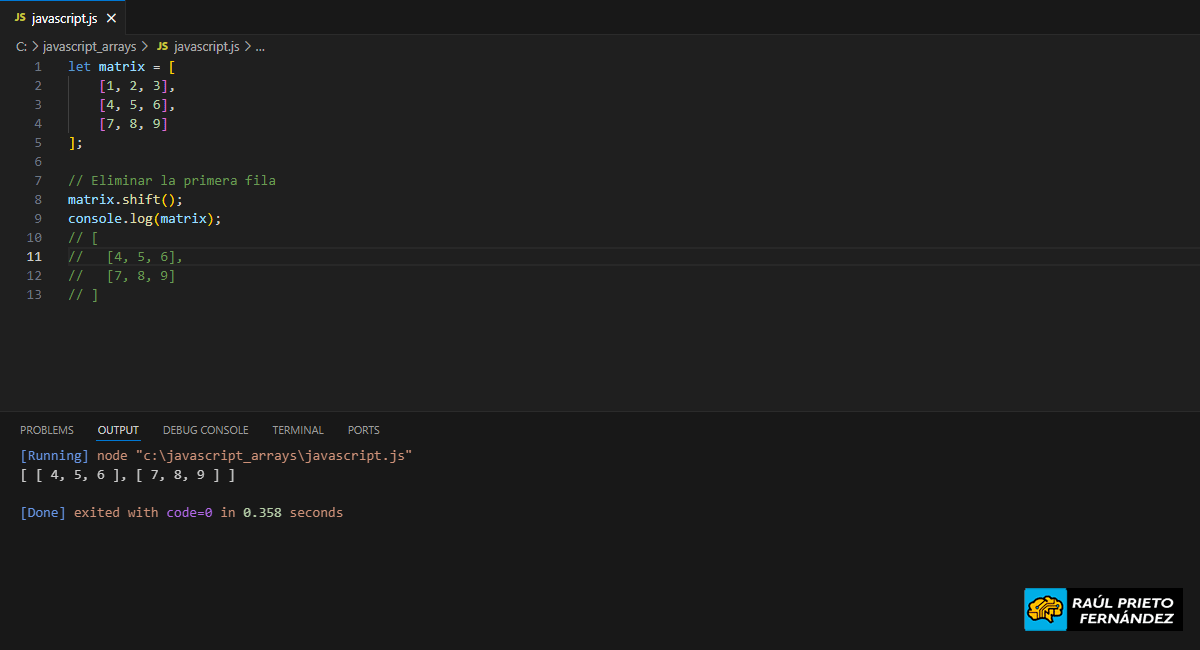
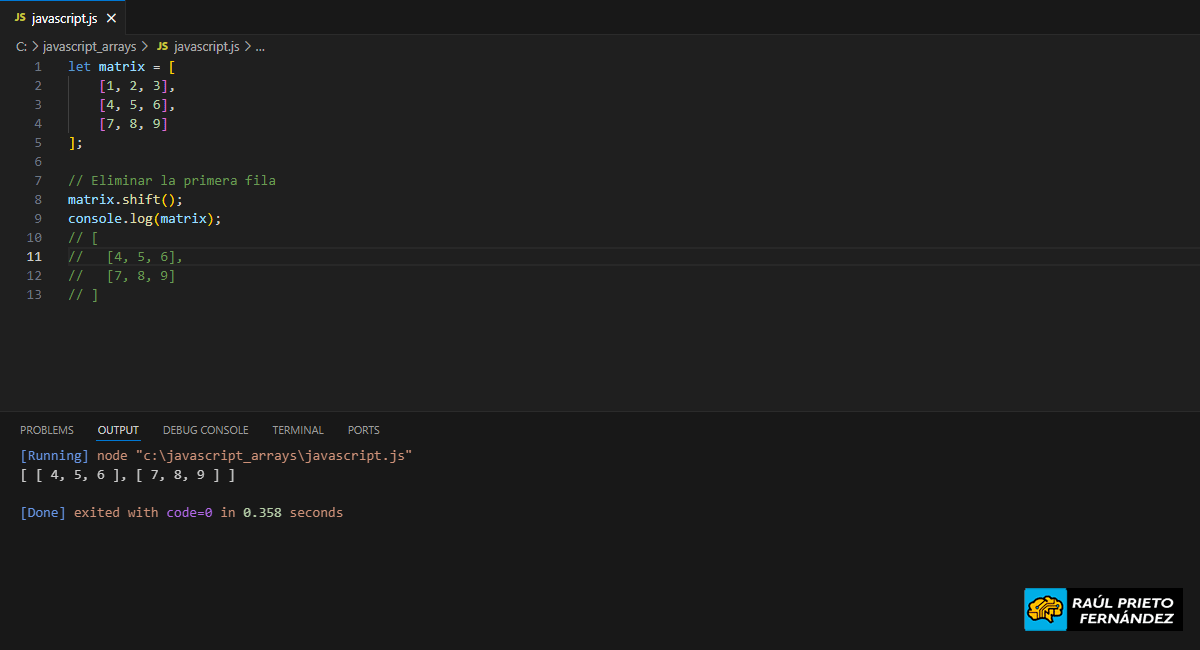
En la siguiente imagen podéis ver la ejecución del javascript del ejemplo anterior utilizando shift():
 Eliminar elemento con shift()
Eliminar elemento con shift()
6.- BORRAR UN ELEMENTO CON DELETE()
Con delete() eliminamos un elemento específico de la matriz pero deja un espacio vacío (undefined).
let matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
// Eliminar el elemento en la fila 1, columna 1
delete matrix[1][1];
console.log(matrix);
//[
// [1, 2, 3],
// [4, undefined, 6],
// [7, 8, 9]
//]
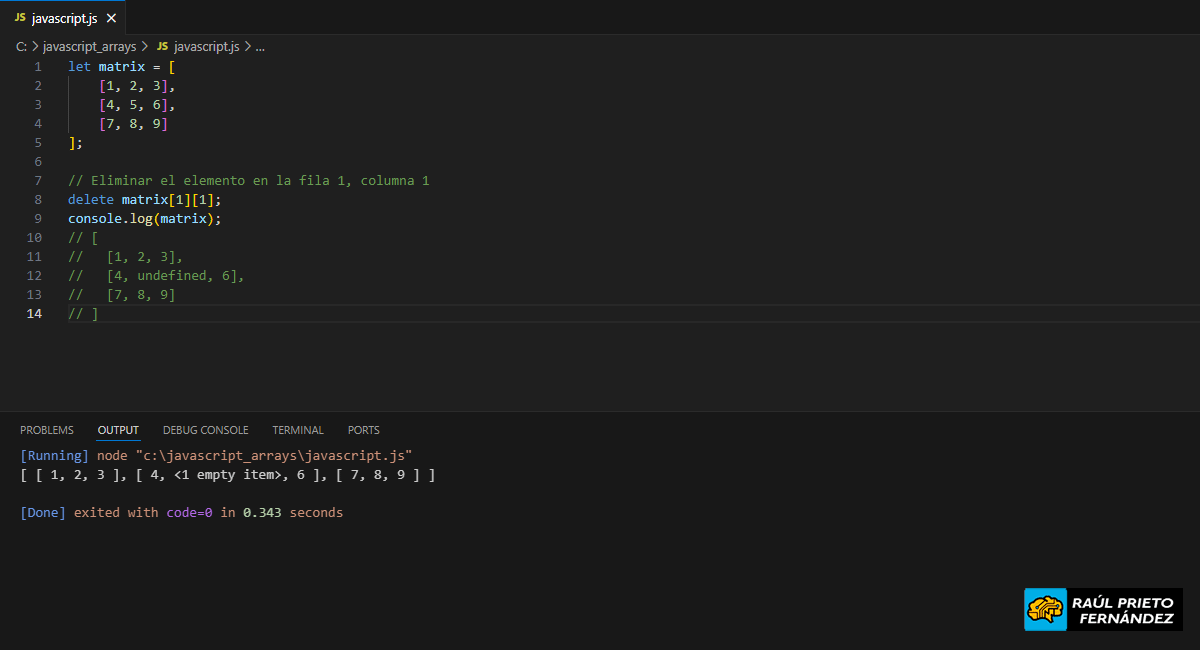
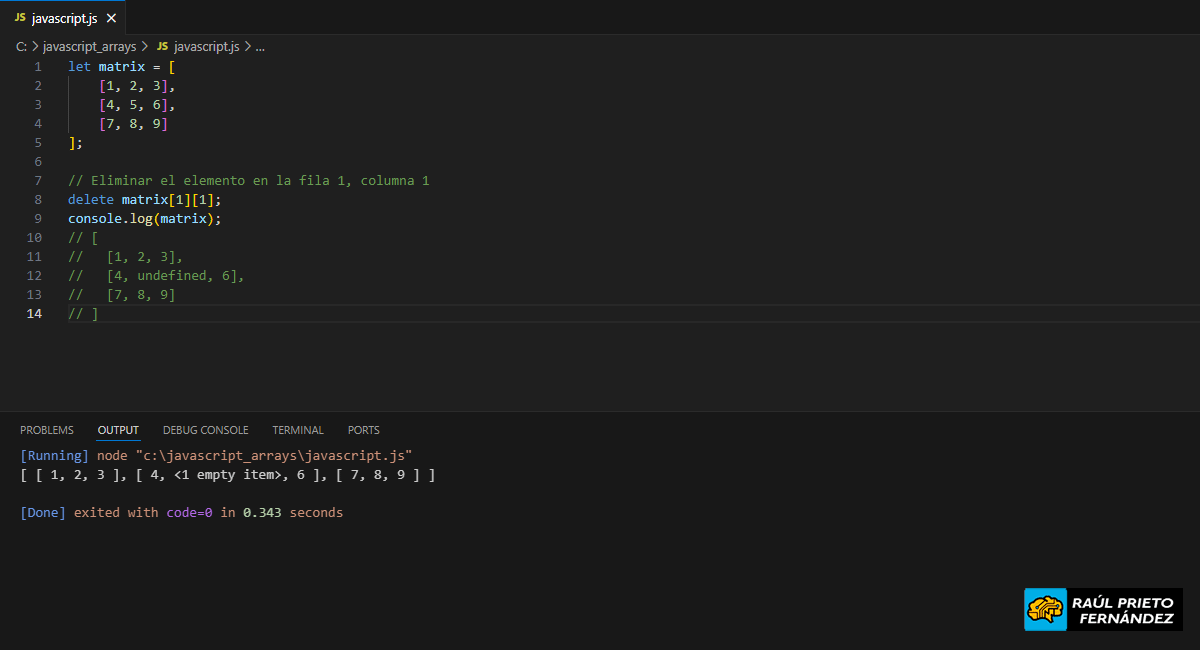
En la siguiente imagen podéis ver la ejecución del javascript del ejemplo anterior utilizando delete():
 Eliminar elemento con delete()
Eliminar elemento con delete()
7.- BORRAR UN ELEMENTO CON REDUCE()
Con reduce() recreamos la matriz excluyendo elementos o filas específicas.
7.1.- BORRAR UNA FILA CON REDUCE()
let matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
// Eliminar la fila cuyo índice es 1
matrix = matrix.reduce((acc, row, index) => {
if (index !== 1) acc.push(row);
return acc;
}, []);
console.log(matrix);
//[
// [1, 2, 3],
// [7, 8, 9]
//]
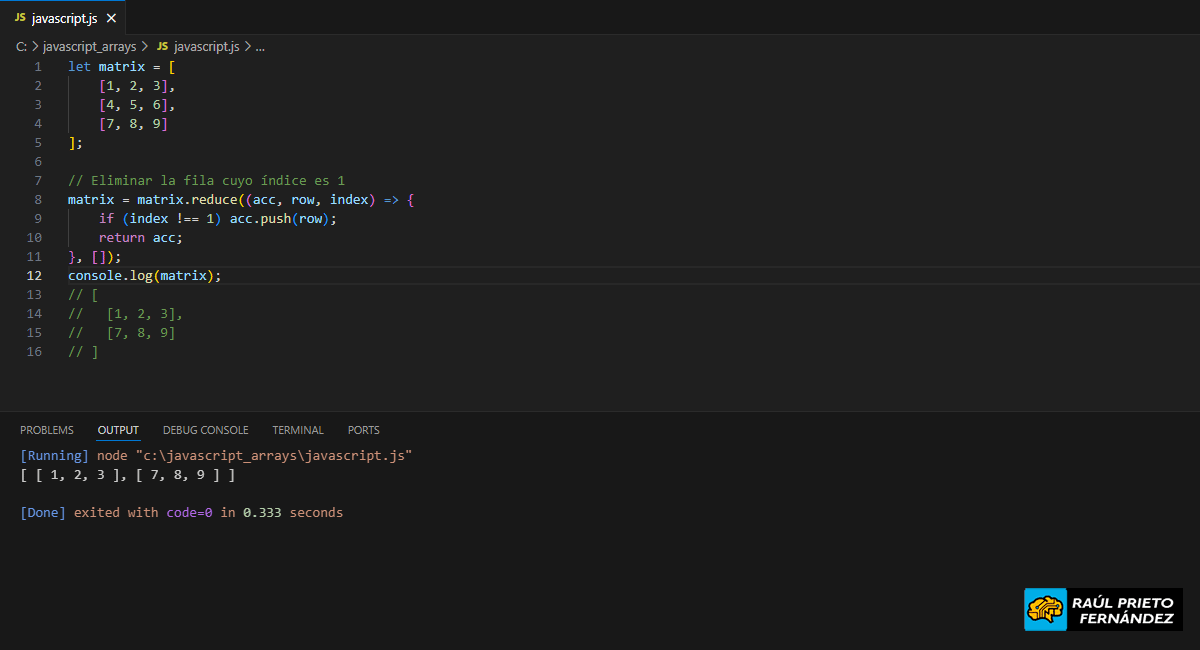
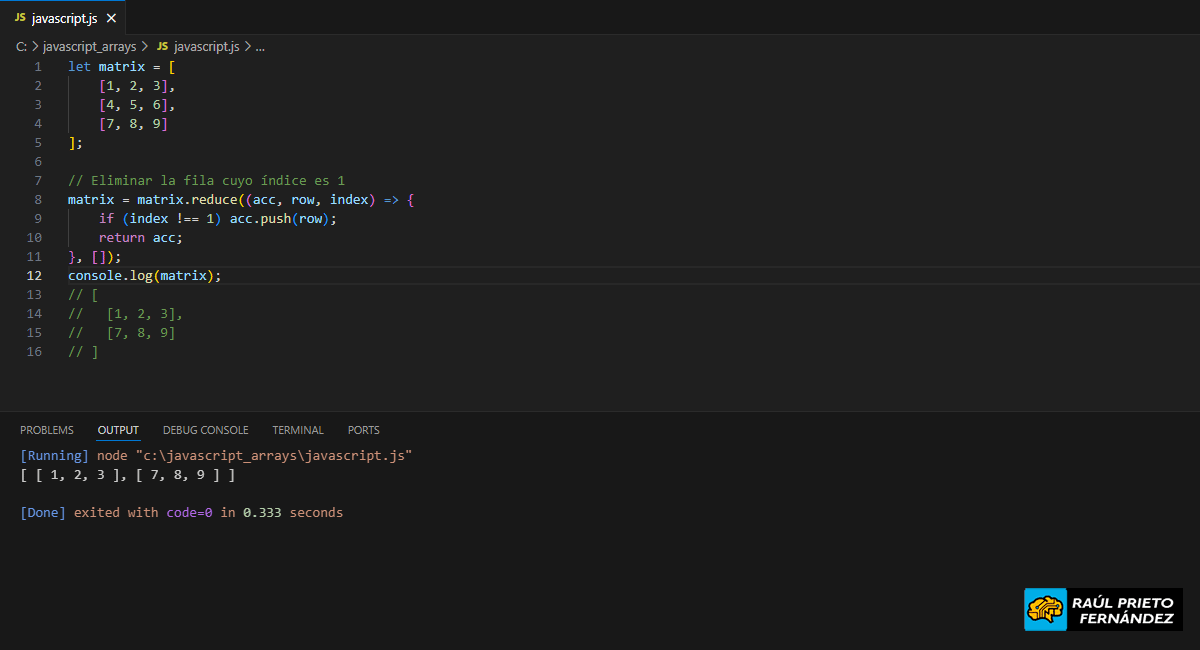
En la siguiente imagen podéis ver la ejecución del javascript del ejemplo anterior utilizando reduce():
 Eliminar elemento con reduce()
Eliminar elemento con reduce()
7.2.- BORRAR UNA COLUMNA CON REDUCE()
let matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
// Eliminar la columna 1
matrix = matrix.reduce((acc, row) => {
acc.push(row.filter((_, colIndex) => colIndex !== 1));
return acc;
}, []);
console.log(matrix);
//[
// [1, 3],
// [4, 6],
// [7, 9]
//]
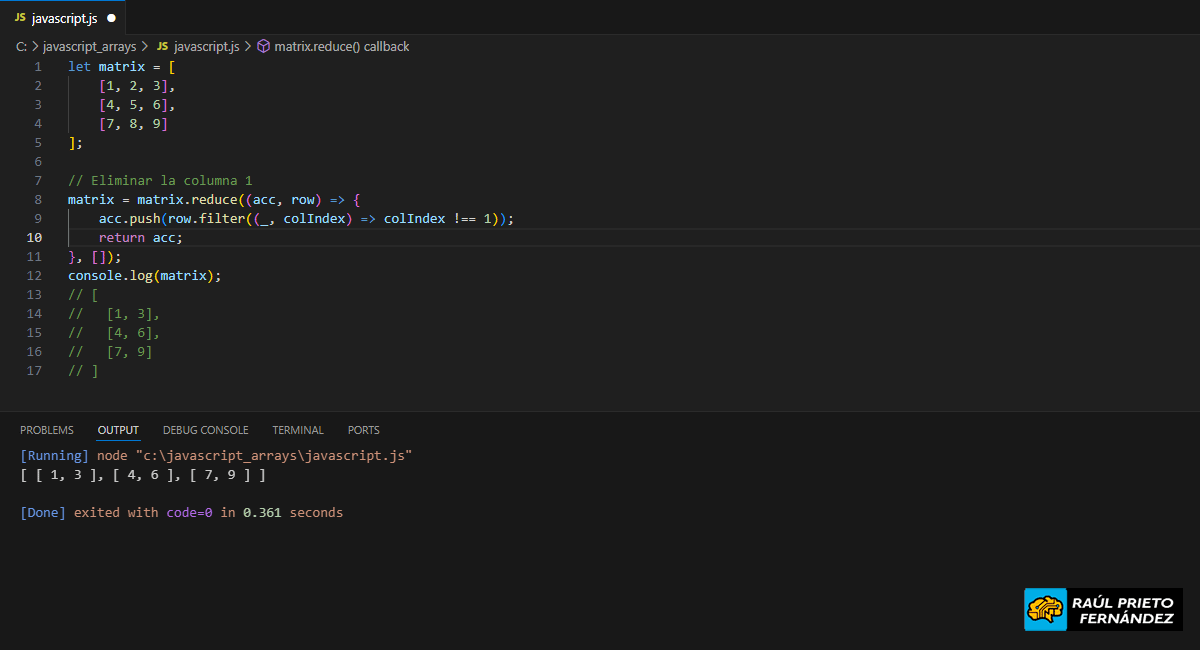
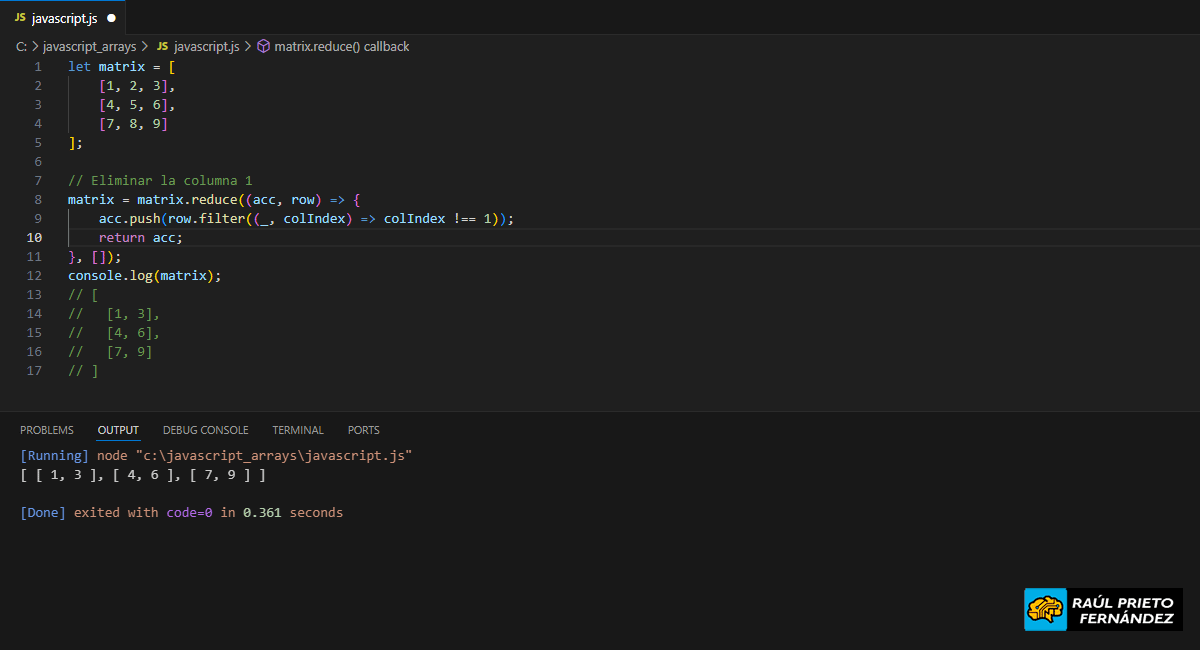
En la siguiente imagen podéis ver la ejecución del javascript del ejemplo anterior utilizando reduce():
 Eliminar elemento con reduce()
Eliminar elemento con reduce()
8.- BORRAR UN ELEMENTO CON BUCLE FOR()
Con un bucle de tipo for(), podemos modificar una matriz directamente.
8.1.- BORRAR UNA FILA CON FOR()
let matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
// Eliminar la fila cuyo índice es 1
let newMatrix = [];
for (let i = 0; i < matrix.length; i++) {
if (i !== 1) {
newMatrix.push(matrix[i]);
}
}
console.log(newMatrix);
//[
// [1, 2, 3],
// [7, 8, 9]
//]
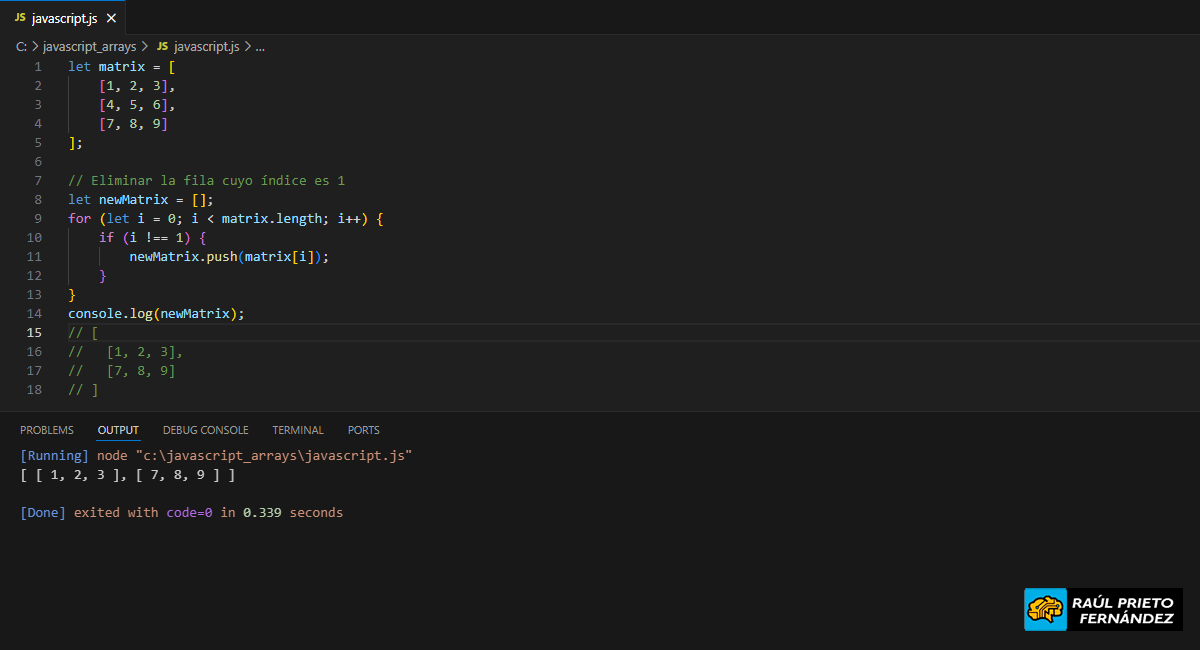
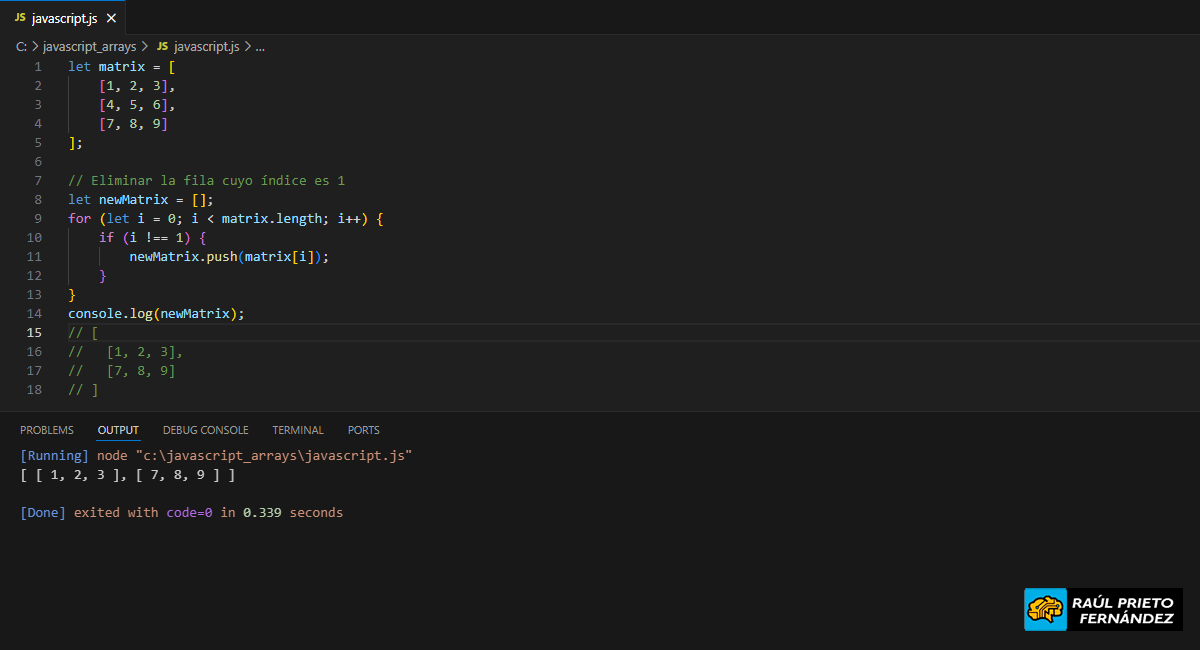
En la siguiente imagen podéis ver la ejecución del javascript del ejemplo anterior utilizando bucle for().
 Eliminar elemento con for()
Eliminar elemento con for()
8.2.- BORRAR UNA COLUMNA CON FOR()
let matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
// Eliminar la columna 1
for (let i = 0; i < matrix.length; i++) {
matrix[i].splice(1, 1);
}
console.log(matrix);
//[
// [1, 3],
// [4, 6],
// [7, 9]
//]
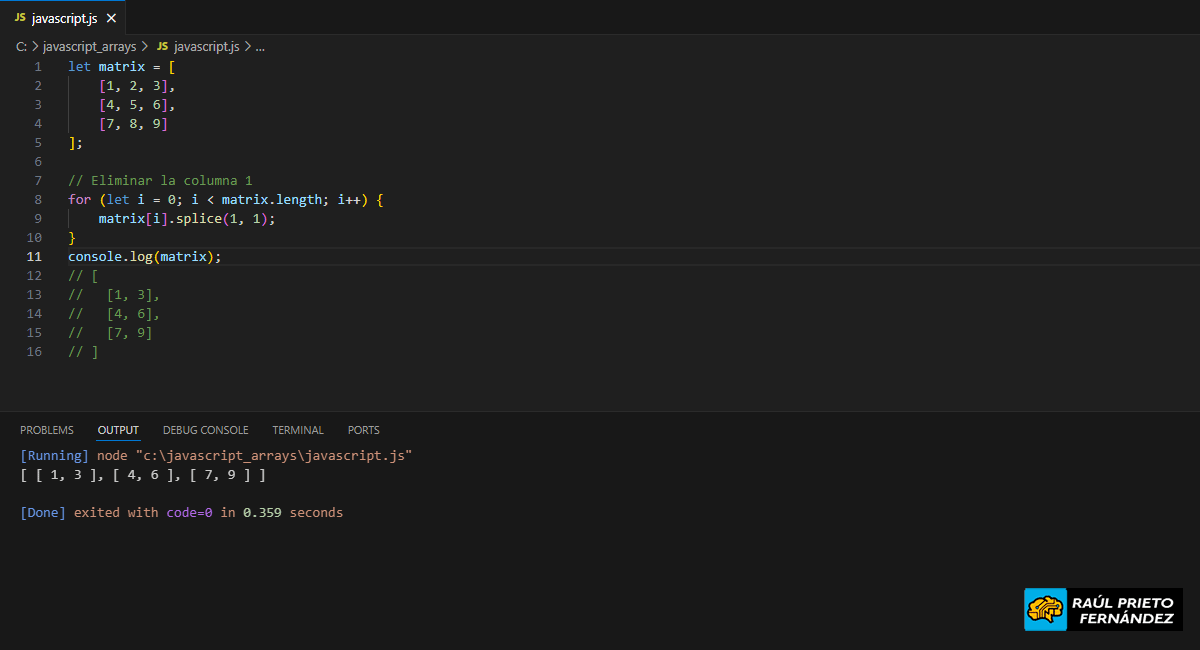
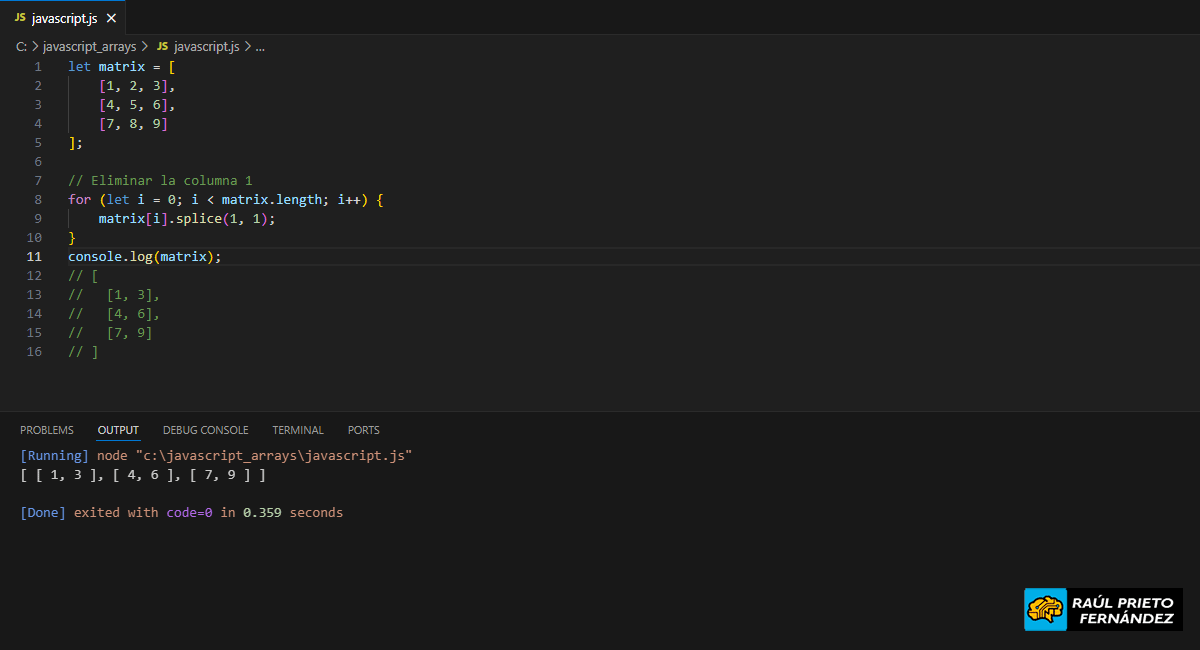
En la siguiente imagen podéis ver la ejecución del javascript del ejemplo anterior utilizando bucle for().
 Eliminar elemento con bucle for()
Eliminar elemento con bucle for()
9.- RESUMEN
En resumen, cuando tengáis que eliminar un elemento concreto de una matriz de datos con Javascript, primero analizad estas sencillas reglas:
- Usad splice() para eliminar elementos específicos directamente.
- Usad filter() o reduce() para excluir filas o columnas y crear una nueva matriz.
- Usad métodos como pop(), shift(), y delete funcionan bien para casos específicos, pero pueden no ser los más adecuados para matrices grandes.
- Usad bucles flexibles y útiles si necesitas más control sobre el proceso.
ENJOY!




 Eliminar elemento con splice()
Eliminar elemento con splice() Eliminar una fila completa con filter()
Eliminar una fila completa con filter()  Eliminar una columna completa con filter()
Eliminar una columna completa con filter() Eliminar elemento con pop()
Eliminar elemento con pop() Eliminar elemento con shift()
Eliminar elemento con shift() Eliminar elemento con delete()
Eliminar elemento con delete() Eliminar elemento con reduce()
Eliminar elemento con reduce() Eliminar elemento con reduce()
Eliminar elemento con reduce() Eliminar elemento con for()
Eliminar elemento con for() Eliminar elemento con bucle for()
Eliminar elemento con bucle for()


 Login con GitHub
Login con GitHub Login con Google
Login con Google Login con Microsoft
Login con Microsoft