Centrar un div horizontalmente es una de las tareas más comunes en desarrollo web, pero puede hacerse de diferentes maneras según el contexto y las tecnologías utilizadas. Ya sea que trabajéis con CSS clásico, Flexbox o Grid, es importante conocer las opciones disponibles para elegir la más adecuada según vuestro proyecto.
Seguid leyendo y os enseñaré a centrar un div horizontalmente en vuestras páginas utilizando CSS y Flex...
¿QUÉ ES UN DIV?
Un <div> en HTML es un contenedor genérico que se utiliza para agrupar otros elementos y aplicarles estilos o comportamientos comunes. Su nombre proviene de "division" (división), ya que sirve para dividir y organizar el contenido de una página web.
Características principales de un <div>:
- No tiene un estilo propio por defecto: Un <div> no afecta la apariencia del contenido a menos que se le apliquen estilos mediante CSS.
- Contenedor flexible: Se usa para agrupar otros elementos como texto, imágenes, formularios, etc.
- Clave para el diseño web: Es ampliamente utilizado para estructurar páginas web, especialmente en combinación con CSS y frameworks como Bootstrap.
- Comportamiento por defecto: Es un elemento de bloque (block-level), lo que significa que ocupa todo el ancho disponible de su contenedor.
Ventajas de usar <div>:
- Organiza el contenido de forma lógica.
- Facilita la aplicación de estilos y scripts a grupos de elementos.
- Permite crear diseños complejos con CSS (como layouts, grids, etc.).
- Es compatible con cualquier navegador.
Aunque es muy útil, en HTML5 se recomienda usar etiquetas semánticas como <header>, <section>, <article> o <footer> cuando el contenido tiene un propósito específico, en lugar de depender únicamente de <div>.
Web Oficial: https://dev.azure.com
Centrar un div horizontalmente a veces nos presenta algunos problemas.
1.- ELEMENTOS NECESARIOS PARA ESTE TUTORIAL
- Un equipo cualquiera con Windows, GNU/Linux o MacOS
- Editor de texto o un IDE
- Navegador web
2.- CENTRAR DIV HORIZONTALMENTE
Existen múltiples opciones de centrar un div horizontalmente en una página web. Os mostraré dos de las que me resultan más sencillas de entender y que menos código y problemas presentan. Además, son 100% compatibles con cualquier dispositivo.
2.1.- CENTRAR DIV HORIZONTALMENTE - OPCIÓN 1
Para este caso crearemos, como es habitual, un div contenedor padre (#container1) y dentro de él crearemos el div hijo (#child1) centrado horizontalmente:
<div id="container1">
<div id="child1">Opción 1: Div centrado horizontalmente.</div>
</div>
Explicación:
- #container1: Es el contenedor principal (padre), que envuelve al div interior.
- #child1: Es el div hijo que contiene el texto "Opción 1: Div centrado horizontalmente.".
El código para los 2 div será el siguiente:
#container1 {
border: 1px solid blue;
width: 100%;
display: flex;
justify-content: center;
padding: 20px 0px 20px 0px;
}
#child1 {
border: 1px solid forestgreen;
padding: 10px;
}
Explicación del código CSS para el #container1:
- border: 1px solid blue; Agrega un borde azul de 1 píxel alrededor del contenedor para hacerlo visible.
- width: 100%; El contenedor ocupa todo el ancho del elemento padre (como la ventana del navegador si no hay un contenedor más grande).
- display: flex; Convierte a #container1 en un contenedor flex, lo que permite alinear y distribuir sus elementos hijos (#child1) con las propiedades de Flexbox.
- justify-content: center; Centra horizontalmente al hijo (#child1) dentro del contenedor.
- padding: 20px 0px 20px 0px; Añade 20 píxeles de espacio interno arriba y abajo (top y bottom).
Explicación del código CSS para el #child1:
- border: 1px solid forestgreen; Añade un borde verde alrededor del div hijo, diferenciándolo visualmente del contenedor.
- padding: 10px; Agrega un espacio interno de 10 píxeles entre el borde de #child1 y su contenido (el texto).
 Div centrado horizontalmente - Opción 1
Div centrado horizontalmente - Opción 1
2.2.- CENTRAR DIV HORIZONTALMENTE - OPCIÓN 2
En este otro caso, la estructura será exactamente igual que en el primer ejemplo. Crearemos el div contenedor padre (#container2) y dentro de él crearemos el div hijo (#child2) centrado horizontalmente:
<div id="container2">
<div id="child2">Opción 2: Div centrado horizontalmente.</div>
</div>
Explicación:
- #container2: Es el contenedor principal (padre), que envuelve al div interior.
- #child2: Es el div hijo que contiene el texto "Opción 2: Div centrado horizontalmente.".
El código para los 2 div será el siguiente:
#container2 {
border: 1px solid blue;
width: 100%;
padding: 20px 0px 20px 0px;
}
#child2 {
display: table;
margin: 0 auto;
border: 1px solid forestgreen;
padding: 10px;
}
Explicación del código CSS para el #container2:
- border: 1px solid blue; Agrega un borde azul de 1 píxel alrededor del contenedor para hacerlo visible.
- width: 100%; El contenedor ocupa todo el ancho del elemento padre (como la ventana del navegador si no hay un contenedor más grande).
- padding: 20px 0px 20px 0px; Añade 20 píxeles de espacio interno arriba y abajo.
Explicación del código CSS para el #child2:
- display: table; Hace que el elemento hijo (#child2) se comporte como una tabla. Esto habilita propiedades como margin: auto para centrar el elemento.
- margin: 0 auto; Centra horizontalmente el elemento (#child2) dentro del contenedor (#container2), siempre que el elemento tenga un ancho definido o su comportamiento lo permita (como en este caso con display: table).
- border: 1px solid forestgreen; Agrega un borde verde alrededor del div hijo para destacarlo visualmente.
- padding: 10px; Agrega un espacio interno de 10 píxeles entre el borde de #child2 y su contenido (el texto).
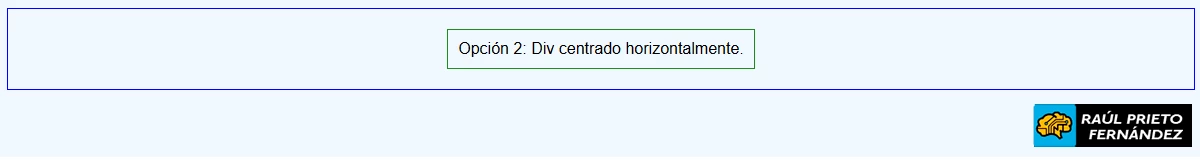
 Div centrado horizontalmente - Opción 2
Div centrado horizontalmente - Opción 2
3.- EXPORTAR LA CONFIGURACIÓN COMPLETA
A continuación, os dejo el código de los 2 ejemplos anteriores en un mismo html. Tenéis también abajo un link a la demo online y el fichero html adjunto por si queréis revisarlo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>DIV centrado</title>
<meta name="description" content="Cómo centrar un DIV horizontalmente">
<meta name="author" content="Raúl Prieto Fernández">
<!-- Favicon -->
<link rel="icon" href="https://www.raulprietofernandez.net/favicon.ico" type="image/x-icon">
<!-- CSS Style -->
<style>
body {
background-color: aliceblue;
font-family: Arial, Helvetica, sans-serif;
}
h1 {
text-align: center;
}
.c {
text-align: center;
}
#container1 {
border: 1px solid blue;
width: 100%;
display: flex;
justify-content: center;
padding: 20px 0px 20px 0px;
}
#child1 {
border: 1px solid forestgreen;
padding: 10px;
}
#container2 {
border: 1px solid blue;
width: 100%;
padding: 20px 0px 20px 0px;
}
#child2 {
display: table;
margin: 0 auto;
border: 1px solid forestgreen;
padding: 10px;
}
footer {
margin-top: 100px;
text-align: center;
}
</style>
</head>
<body>
<!-- Header Section -->
<header>
<h1>Cómo centrar un DIV horizontalmente</h1>
</header>
<!-- Main Content Section -->
<main>
<section>
<div id="container1">
<div id="child1">Opción 1: Div centrado horizontalmente.</div>
</div>
</section>
<p style="height:150px"> </p>
<section>
<div id="container2">
<div id="child2">Opción 2: Div centrado horizontalmente.</div>
</div>
</section>
</main>
<p class="c">
<a href="https://www.raulprietofernandez.net/blog/programacion/como-centrar-horizontalmente-un-div-dentro-de-otro">Ver artículo original.</a>
</p>
<!-- Footer Section -->
<footer>
<p>Made with <span style="color:red">♥</span> by Raúl Prieto Fernández.</p>
</footer>
</body>
</html>
DEMO ONLINE
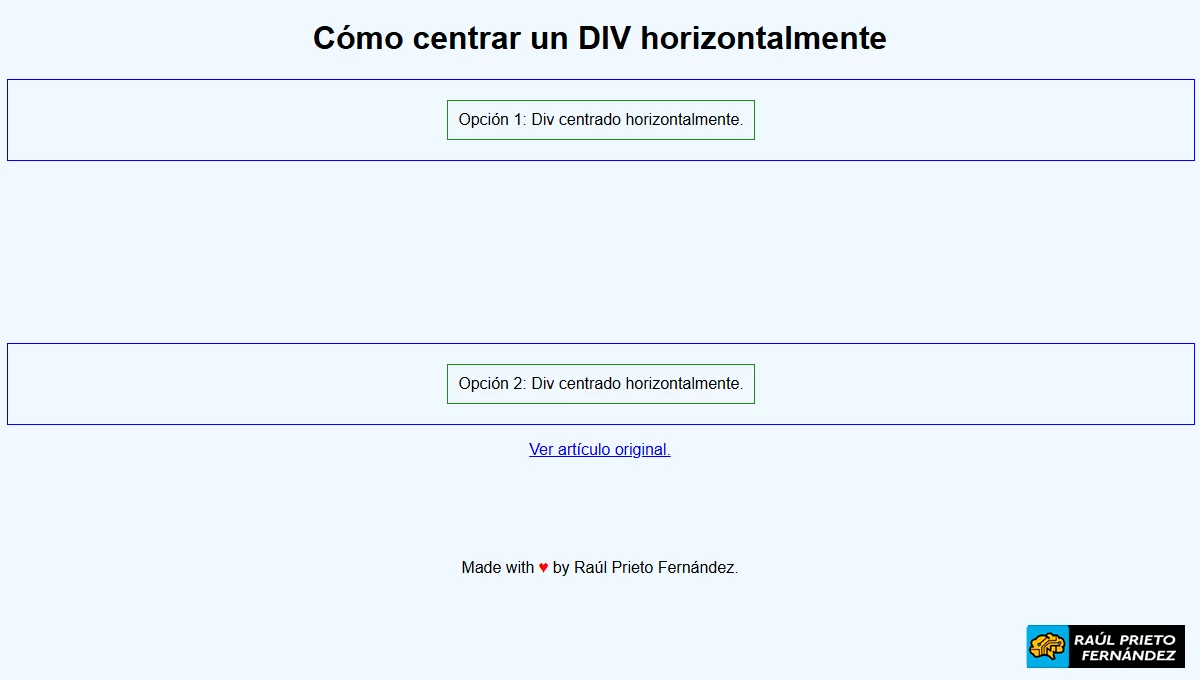
 Página con 2 divs centrados horizontalmente
Página con 2 divs centrados horizontalmente
ENJOY!




 Div centrado horizontalmente - Opción 1
Div centrado horizontalmente - Opción 1 Div centrado horizontalmente - Opción 2
Div centrado horizontalmente - Opción 2 Página con 2 divs centrados horizontalmente
Página con 2 divs centrados horizontalmente


 Login con GitHub
Login con GitHub Login con Google
Login con Google Login con Microsoft
Login con Microsoft