Uno de los aspectos principales a la hora de generar la identidad de una página web, es sin duda, incluir un favicon dentro de la Web. Este diminuto icono es muy importante para generar y aportar valor a una Web.
Seguid leyendo y os enseñaré lo sencillísimo que es poner un Favicon en vuestra Web...
¿QUÉ ES UN FAVICON?
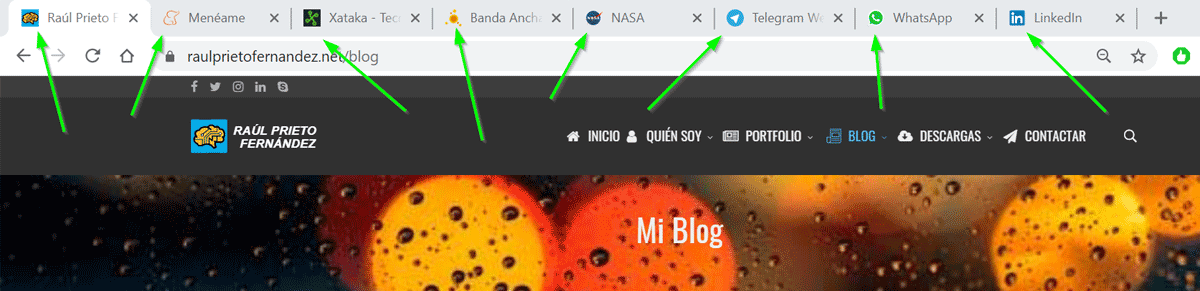
Un favicon es un icono que se añade a una página web y le aporta un valor añadido, haciendo que los visitantes puedan identificar claramente la imagen de la web. La palabra "favicon" procede del inglés de juntar las palabras "favorites icon". El icono favicon se muestra justo antes del título de la página en las pestañas del los navegadores Web. En la siguiente imagen se pueden ver todos los favicon de las páginas web abiertas en Google Chrome:
 Favicons en Google Chrome
Favicons en Google Chrome
Instalar un Favicon en tu web mejora la presencia en Internet
1.- ELEMENTOS NECESARIOS PARA ESTE TUTORIAL
- Un navegador Web (He probado solamente con Google Chrome/Mozilla Firefox...)
- Editor textos (cualquiera, aunque un IDE es recomendable)
- Conexión a Internet (recomendable pero no obligatorio)
Cuando apareció esta nueva funcionalidad, el único formato admitido para el favicon era el ico. Actualmente, se pueden usar ico, gif y png, siendo el png el mas extendido y compatible a día de hoy. Respecto al tamaño, el tamaño original era de tan solo 16x16 pixels, pero en la actualidad, y debido a las resoluciones de las pantallas, este tamaño se ha incrementado, siendo habitual encontrar favicons de 32x32, 64x64, 128x128 y superiores... eso si, el formato siempre cuadrado a ser posible.
El icono es muy pequeño y cuanto más complicado sea el logotipo o la imagen que quieras poner, peor se verá. Por tanto, hay que elegir una imagen claramente reconocible que contenga el menor número de líneas y colores.
Los dispositivos móviles también utilizan el favicon cuando un usuario quiere crear un enlace directo a una web, es decir, el icono táctil de la pantalla de inicio:
- Para los navegadores actuales, debemos dejar el favicon como PNG (favicon.png).
- Los navegadores más antiguos necesitan el formato de icono (favicon.ico).
- Los navegadores móviles basados en Android Chrome y iOS Safari usan el icono de Apple Touch.
- Para Internet Explorer y Edge, debes añadir gráficos para los tiles (Windows 8 tiles).
Luego, existen algunas plataformas que tienen favicons con unos tamaños predeterminados diferentes a los habituales, por ejemplo:
| Plataforma | Tamaño favicon |
| Google TV | 96×96 |
| Opera Coast | 228×228 |
| Ipad Retina con iOS 7 o superior | 152×152 |
| Ipad Retina con iOS 6 o inferior | 144×144 |
| Ipad Mini o primeras generaciones con iOS 7 o superior | 76×76 |
| Ipad Mini o primeras generaciones con iOS 6 o inferior | 72×72 |
| Iphone Retina con iOS 7 o superior | 120×120 |
| Iphone Retina con iOS 6 o inferior | 114×114 |
Algunos tamaño de Favicon para sistemas concretos3.- GENERAR TU FAVICON
Actualmente muchos programas de edición de imágenes, permiten crear ficheros ico, png y gif que se pueden utilizar para generar el favicon y usarlo en una página web. Cuando salió esta nueva funcionalidad, el formato aceptado era solamente ico, pero posteriormente se empezaron a aceptar otros formatos siendo ahora mismo el mas difundido el formato png. Tan solo tenemos que crear un fichero vacío en el editor de imágenes (Gimp, Photoshop, Illustrator...) y guardarlo (generalmente) como favicon.ico, favicon.png, favicon.gif con la resolución y formato indicado en el anterior apartado y subirlo al servidor donde esté alojada la página web. Es super sencillo crear un favicon.
4.- INSERTAR FAVICON EN TU WEB
Para incluir el Favicon en nuestra página web, tan solo deberemos incluir una línea dentro del <head></head> de nuestra página Web. En función del formato del favicon, la línea a incluir será de una forma u otro pero casi son similares.
Para incluir un favicon en formato .ico , debemos utilizar la siguiente línea:
<link rel="icon" type="image/x-icon" href="/RUTA/FICHERO_FAVICON.ico">
Para incluir un favicon en formato .gif , debemos utilizar la siguiente línea:
<link rel="icon" type="image/gif" href="/RUTA/FICHERO_FAVICON.gif">
Para incluir un favicon en formato .png , debemos utilizar la siguiente línea:
<link rel="icon" type="image/png" href="/RUTA/FICHERO_FAVICON.png">
ENJOY!







 Login con GitHub
Login con GitHub Login con Google
Login con Google Login con Microsoft
Login con Microsoft