Añadiendo Font Awesome a nuestros desarrollos Web o aplicaciones, podemos hacer diseños más llamativos sin apenas esfuerzo. Existen diferentes alternativas muy similares a Font Awesome, como por ejemplo Fontisto, Entypo, Material Design Icons, Iconmonstr, Material Design etc ... Tanto el concepto, como el funcionamiento de todos estos Frameworks, es casi idéntico en todos ellos. Por tanto, sabiendo utilizar Font Awesome, sabremos utilizar todos los demás.
Seguid leyendo y os enseñaré a poner llamativos iconos en vuestras páginas web...
¿QUÉ ES FONT AWESOME?
Font Awesome es un framework de iconos vectoriales y estilos css. Pero, te estarás preguntando… ¿y para qué sirve? Font Awesome se utiliza para sustituir imágenes de iconos comunes por gráficos vectoriales convertidos en fuentes. No es necesario el uso de Javascript para su funcionamiento y disponemos de una versión gratuita y otra de pago. La versión de pago incluye iconos que no están disponibles en la versión gratuita. Utiliza una librería de mas de 2000 iconos transformadas en fuentes.
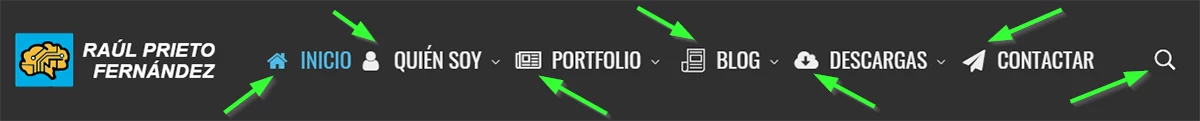
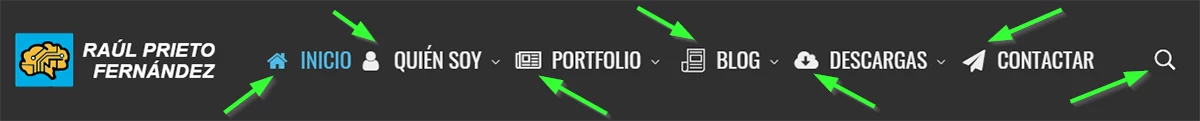
Por ejemplo, en la parte superior de mi Web, en el menú principal utilizo este tipo de Framework para dar un estilo mas llamativo y moderno.
 Iconos Font Awesome
Iconos Font Awesome
Web: https://fontawesome.com/
Con Font Awesome creamos proyectos más atractivos
1.- ELEMENTOS NECESARIOS PARA ESTE TUTORIAL
- Un PC con un editor de textos o un IDE
- Conexión a Internet
2.- INSTALAR FONT AWESOME
Para activar/instalar Font Awesome, abriremos la siguiente URL https://fontawesome.com/how-to-use/on-the-web/setup/hosting-font-awesome-yourself y descargaremos la versión de Font Awesome actual. Una vez descargado el paquete, lo descomprimiremos (generalmente) en el raíz de nuestro proyecto/desarrollo:
 Descargar Font Awesome
Descargar Font Awesome
Font Awesome incluye los siguientes directorios:
| Ficheros & Directorios | Qué son | Por donde empezar |
| /css | Hojas de estilos para las Fuentes | all.css |
| /js | SVG con JavaScript | all.js |
| /less | Pre-procesador Less | fontawesome.less |
| /scss | Pre-procesador Sass | fontawesome.scss |
| /sprites | SVG Sprites | solid.svg |
| /svgs | SVG individuales para cada icono | Iconos *.svg individuales |
| /webfonts | Fuentes usadas con CSS | Ver /css |
No todos los iconos pueden ser utilizados en la versión gratuita. En la siguiente tabla se pueden ver cuales son las familias que podemos utilizar en la versión gratuita de Font Awesome:
| Estilo de Iconos | Fichero de Fuentes | Fichero CSS | Disponibilidad |
| Font Awesome Brands | fa-brands-400.* | brands.css | Gratis |
| Font Awesome Solid | fa-solid-900.* | solid.css | Gratis |
| Font Awesome Regular | fa-regular-400.* | regular.css | De Pago |
| Font Awesome Light | fa-light-300.* | light.css | De Pago |
3.- INSERTAR ICONOS FONTAWESOME
Insertar los iconos de Font Awesome es muy sencillo. Primero, tras descargar Font Awesome y descomprimirlo en nuestro directorio de trabajo, debemos incluir una llamada al fichero all.css en el <head> de nuestra Web. Si descargamos Font Awesome y lo descomprimimos en el raíz de nuestra web, el código será el siguiente:
<head>
<!----Font Awesome ----->
<script src="/js/all.js"></script>
</head>
Ahora debemos ir a la galería de iconos en https://fontawesome.com/icons?d=gallery, pinchar en el icono que queremos utilizar y copiar el código html que sale en la parte superior para incluirlo en nuestra desarrollo. Por ejemplo, para incluir un icono de "usuario" tanto de tipo Regular como Solid, el código es el siguiente y es el más sencillo de todos:
| Tipo | Icono | Código |
| Regular: | | <i class="far fa-user"> |
| Solid: | | <i class="fas fa-user"> |
4.- CAMBIAR TAMAÑO DE LOS ICONOS
Al utilizar un formato vectorial, los iconos puedes ser cambiados de tamaño sin que se vean los horribles "dientes de sierra" en los bordes. Para cambiar el tamaño de los iconos podemos utilizar 3 formas diferentes. En la primera tabla se puede ver como se cambia el tamaño utilizando em, px y rem:
| Tamaño | Icono | Código |
| 2em | | <span style="font-size: 2em;"><i class="fas fa-user"></i></span> |
| 48px | | <span style="font-size: 48px;"><i class="fas fa-user"></i></span> |
| 4rem | | <span style="font-size: 4rem;"><i class="fas fa-user"></i></span> |
La segunda forma es utilizar fa-xs, fa-sm y fa-lg propio de Font Awesome:
| Tamaño | Icono | Código |
| xs | | <i class="fab fa-angellist fa-xs"> |
| sm | | <i class="fab fa-angellist fa-sm"> |
| lg | | <i class="fab fa-angellist fa-lg"> |
Otra forma de cambiar el tamaño es cambiarlo por "escala":
| Tamaño | Icono | Código |
| 1x | | <i class="fas fa-award fa-1x"> |
| 2x | | <i class="fas fa-award fa-2x"> |
| 3x | | <i class="fas fa-award fa-3x"> |
| 4x | | <i class="fas fa-award fa-4x"> |
| 5x | | <i class="fas fa-award fa-5x"> |
| 6x | | <i class="fas fa-award fa-6x"> |
| 7x | | <i class="fas fa-award fa-7x"> |
| 8x | | <i class="fas fa-award fa-8x"> |
| 9x | | <i class="fas fa-award fa-9x"> |
| 10x | | <i class="fas fa-award fa-10x"> |
5.- CAMBIAR COLOR DE LOS ICONOS
Para cambiar los colores de los iconos, es tan sencillo como meter el icono dentro de las etiquetas de <span> donde asignaremos el color del icono:
| Color | Icono | Código |
| indigo | | <span style="color: indigo;"><i class="fas fa-basketball-ball"></i></span> |
| coral | | <span style="color: dodgerblue;"><i class="fas fa-basketball-ball"></i></span> |
| magenta | | <span style="color: magenta;"><i class="fas fa-basketball-ball"></i></span> |
DEMO ONLINE
ENJOY!




 Iconos Font Awesome
Iconos Font Awesome Descargar Font Awesome
Descargar Font Awesome


 Login con GitHub
Login con GitHub Login con Google
Login con Google Login con Microsoft
Login con Microsoft