Gracias a Bootstrap, crear formularios se ha convertido en una tarea realmente sencilla. No son necesarios muchos conocimientos de programación PHP/HTML para conseguir hacer un formulario completamente funcional con multitud de campos y diferentes tipos. El tutorial está enfocado a gente que tenga una base de PHP y HTML.
Seguid leyendo y os enseñaré como crear vuestros propios formularios de contacto de forma sencilla y rápida con Bootstrap y PHP...aunque no explicaré todos los pasos al detalle...
¿QUÉ ES BOOTSTRAP?
Bootstrap es uno de los Frameworks CSS de código abierto más conocidos y más utilizados en el mundo del desarrollo web.
Este framework facilita enormemente la maquetación de páginas web, ya que te permite crear una interfaz muy limpia y completamente responsive, es decir, adaptable a cualquier tamaño de pantalla. Además, ofrece tantas herramientas y funcionalidades que permite crear una web desde cero de una forma realmente sencilla.
Web: https://getbootstrap.com/
Ventajas:
- Mantenimiento y actualización realizados por Twitter
- Paquete de elementos web personalizables
- Utiliza componentes vitales para los desarrolladores (HTML5, CSS3, jQuery o GitHub, entre otros)
- De sencilla adaptación responsive
- Incluye Grid system para maquetar por columnas
- Integración a librerías JavaScript
- Usa Less
- Uso ágil y sencillo
- Contiene suficiente documentación por niveles
- Cada vez ofrece más plugins
Bootstrap es un Framework de CSS muy potente y versátil
1.- ELEMENTOS NECESARIOS PARA ESTE TUTORIAL
- Un editor de textos/código (Notepad++, SublimeTxt, Visual Studio Code, Netbeans, Eclipse...)
- Un entorno WAMP/LAMP instalado (Necesitamos soporte de PHP)
- Conexión a Internet (muy recomendado)
2.- ¿QUÉ QUEREMOS CONSEGUIR?
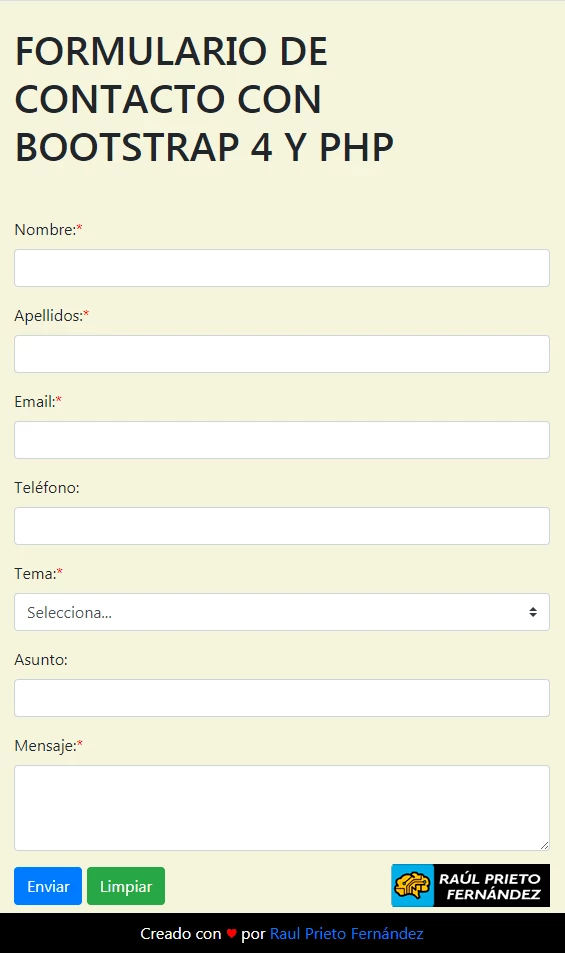
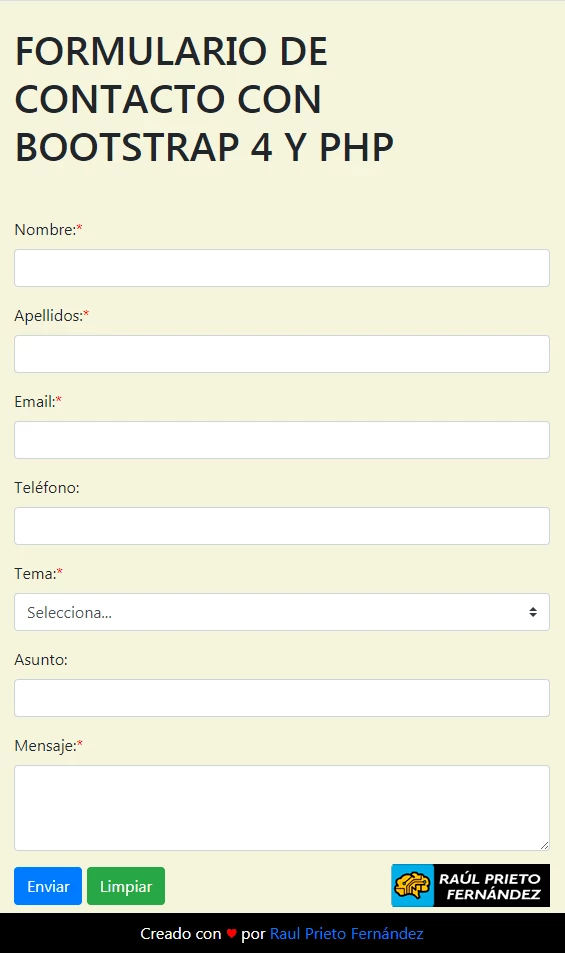
En este tutorial lo que queremos hacer es un sencillo formulario de contacto con Bootstrap, PHP y habilitar el envió a través de correo electrónico gracias a la función mail() que nos ofrece PHP. El formulario que diseñaremos tendrá el siguiente aspecto y se necesitan conocimientos de PHP y HTML básicos para entender como funciona, ya que no explicaré todo:
 Ejemplo del formulario
Ejemplo del formulario
Se puede ver una DEMO del Formulario en el siguiente enlace: DEMO FORMULARIO
3.- DESCARGAR Ó ENLAZAR BOOTSTRAP
Existen 2 opciones para "instalar" bootstrap en nuestra Web.
- Descargar Bootstrap y descargarlo en local (ideal si es una web que no tendrá acceso a Internet)
- Enlazar los ficheros CSS y JS de los servidores de bootstrap.
En este ejemplo se ha optado por la opción número dos, siguiendo las instrucciones de bootstrap https://getbootstrap.com/docs/4.4/getting-started/introduction/. En el siguiente paso se puede ver como en el <head></head> de la página web se enlaza a Bootstrap.
Crearemos un fichero php con cualquier editor de texto (notepad++,sublimeTxt) o cualquier otro IDE (Netbeans,eclipse,Visual studio code...) que utilicemos para desarrollar. Escribiremos la estructura básica de un fichero HTML dentro de nuestro fichero PHP. Por ejemplo lo llamaremos "formulario-contacto.php". Fuera de las etiquetas PHP se puede escribir código HTML:
<html>
<head>
<!-- AQUI HOJAS DE ESTILO Y JS-->
</head>
<body>
<!-- AQUI EL FORMULARIO -->
</body>
<!-- AQUI EL JS QUE HAGA QUE TARDE EN CARGAR LA WEB --
</html>
Entre las etiquetas de <head></head>, pondremos el título de nuestra página web, y el enlace a la hoja de estilo CSS de Bootstrap. Este enlace se puede encontrar en la página de Bootstrap.
<title>Formulario de Contacto con Bootstrap y PHP</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
Dentro de las etiquetas <head></head>, tenemos que incluir la hoja de estilos CSS, bien embebida ó bien como fichero externo. En este ejemplo, como son pocas líneas, se añade el estilo en la propia cabecera.
<style>
body {
background-color: beige;
}
.red {
color: red;
}
#footer {
position: fixed;
width: 100%;
height: 40px;
line-height: 40px;
vertical-align: middle;
background-color: black;
color: white;
text-align: center;
bottom: 0;
left: 0;
}
</style>
Ahora es momento de crear los campos del formulario. Para ayudarnos podemos visitar la página de ayuda de Bootstrap e ir completando los campos. Es tan sencillo como copiar&pegar. La ayuda está en estas dos páginas Forms y Input-Group. Recordad añadir required a los campos que queráis que sean obligatorios.
<!-- INICIO FORMULARIO HTML -->
<form method="POST" action="/index.php" class="needs-validation" novalidate>
<div class="form-row mt-5">
<div class="col-md-4 mb-3">
<label for="validarNombre">Nombre:<span class="red">*</span></label>
<input type="text" class="form-control" id="validarNombre" name="validarNombre" required>
</div>
</div>
<div class="form-row">
<div class="col-md-4 mb-3">
<label for="validarApellidos">Apellidos:<span class="red">*</span></label>
<input type="text" class="form-control" id="validarApellidos" name="validarApellidos" required>
</div>
</div>
<div class="form-row">
<div class="col-md-4 mb-3">
<label for="validarEmail">Email:<span class="red">*</span></label>
<input type="email" class="form-control" id="validarEmail" name="validarEmail" required>
</div>
</div>
<div class="form-row">
<div class="col-md-4 mb-3">
<label for="validarTelefono">Teléfono:</label>
<input type="number" class="form-control" id="validarTelefono" name="validarTelefono" max="999999999">
</div>
</div>
<div class="form-row">
<div class="col-md-4 mb-3">
<label for="validarTema">Tema:<span class="red">*</span></label>
<select class="custom-select" id="validarTema" name="validarTema" required>
<option selected disabled value="">Selecciona...</option>
<option value="Problema con acceso a Web">Problema con acceso a Web</option>
<option value="Propuesta de colaboración">Propuesta de colaboración</option>
<option value="Eliminar mi usuario de la Web">Eliminar mi usuario de la Web</option>
<option value="Otras cuestiones">Otras cuestiones</option>
</select>
</div>
</div>
<div class="form-row">
<div class="col-md-4 mb-3">
<label for="validarAsunto">Asunto:</label>
<input type="text" class="form-control" id="validarAsunto" name="validarAsunto" required>
</div>
</div>
<div class="form-group">
<label for="validationMensaje">Mensaje:<span class="red">*</span></label>
<textarea class="form-control" id="validationMensaje" name="validationMensaje" rows="3" min="25" required></textarea>
</div>
<div class="form-group mb-10">
<button class="btn btn-primary" type="submit" name="submit">Enviar</button>
<button class="btn btn-success" type="reset" name="reset">Limpiar</button>
</div>
</form>
Con las líneas anteriores, ya tenemos todo el formulario de contacto creado visualmente. Hay que destacar el campo "action" del formulario, el cual sirve para enviar los datos del formulario a una página de procesado de los datos. En este caso, se va a procesar todo en la misma página web, por eso el action form tiene ese valor utilizando PHP. Los datos serán enviados a "ella misma".
Ahora tenemos que hacer la parte lógica del formulario en PHP, y se encargará de recibir todos los datos de los campos del formulario y enviarlos por email gracias a la funcion mail() de PHP. No merece mucha explicación ya que es bastante sencillo. NOTA: Recordad eliminar el espacio en la primera línea entre "<? php".
<? php
if (isset($_POST['submit'])) {
//ini_set( 'display_errors', 1 ); # REMOVE // FOR DEBUG
//error_reporting( E_ALL ); # REMOVE // FOR DEBUG
$from = "Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo."; // Email con el dominio del Hosting para evitar SPAM
$fromName = "RPF-WEB"; // Nombre que saldrá en el email recibido
$to = "Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo."; // Dirección donde se enviará el formulario
$subject = $_POST['validarAsunto']; // Asunto del Formulario
/* Componemos el mensaje */
$fullMessage = "Hola! " . $to . "\r\n";
$fullMessage .= $_POST['validarNombre'] . " " . $_POST['validarApellidos'] . " te ha enviado un mensaje:\r\n";
$fullMessage .= "\r\n";
$fullMessage .= "Nombre: " . $_POST['validarNombre'] . "\r\n";
$fullMessage .= "Apellidos: " . $_POST['validarApellidos'] . "\r\n";
$fullMessage .= "E-Mail: " . $_POST['validarEmail'] . "\r\n";
$fullMessage .= "Teléfono: " . $_POST['validarTelefono'] . "\r\n";
$fullMessage .= "Tema: " . $_POST['validarTema'] . "\r\n";
$fullMessage .= "Asunto: " . $_POST['validarAsunto'] . "\r\n";
$fullMessage .= "Mensaje: " . $_POST['validationMensaje'] . "\r\n";
$fullMessage .= "\r\n";
$fullMessage .= "Saludos!\r\n";
/* Creamos las cabeceras del Email */
$headers = "Organization: RPF WEB\r\n";
$headers .= "From: " . $fromName . "<" . $from . ">\r\n";
$headers .= "Reply-To: " . $_POST['validarEmail'] . "\r\n";
$headers .= "Return-Path: " . $to . "\r\n";
$headers .= "MIME-Version: 1.0\r\n";
$headers .= "Content-type: text/plain; charset=iso-8859-1\r\n";
$headers .= "X-Priority: 3\r\n";
$headers .= "X-Mailer: PHP". phpversion() ."\r\n";
/* Enviamos el Formulario*/
if (mail($to, $subject, $fullMessage, $headers)) {
echo "<center><h2>El E-Mail se ha enviado correctamente!</h2></center>";
} else {
echo "<center><h2>Ops ! El E-Mail ha fallado!</h2></center>";
}
}
?>
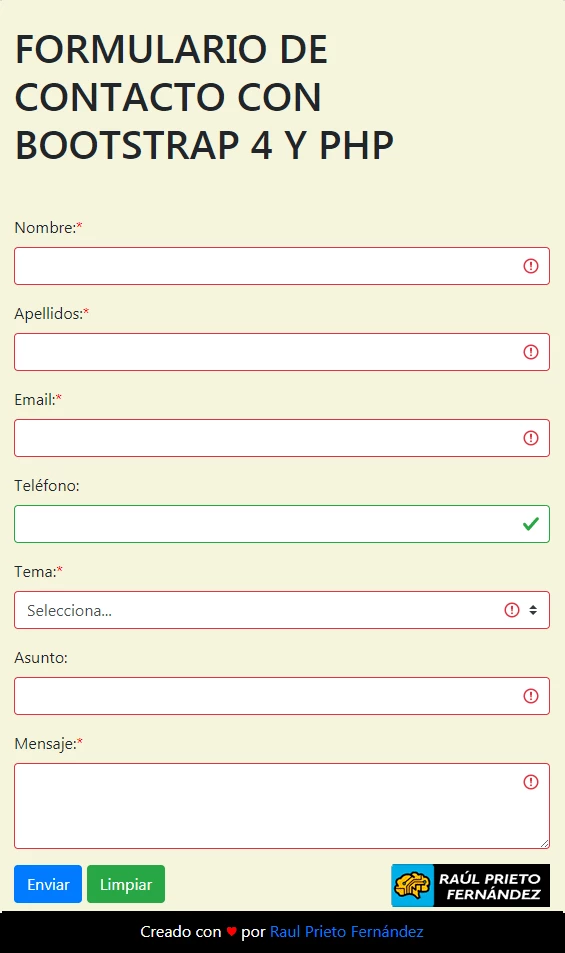
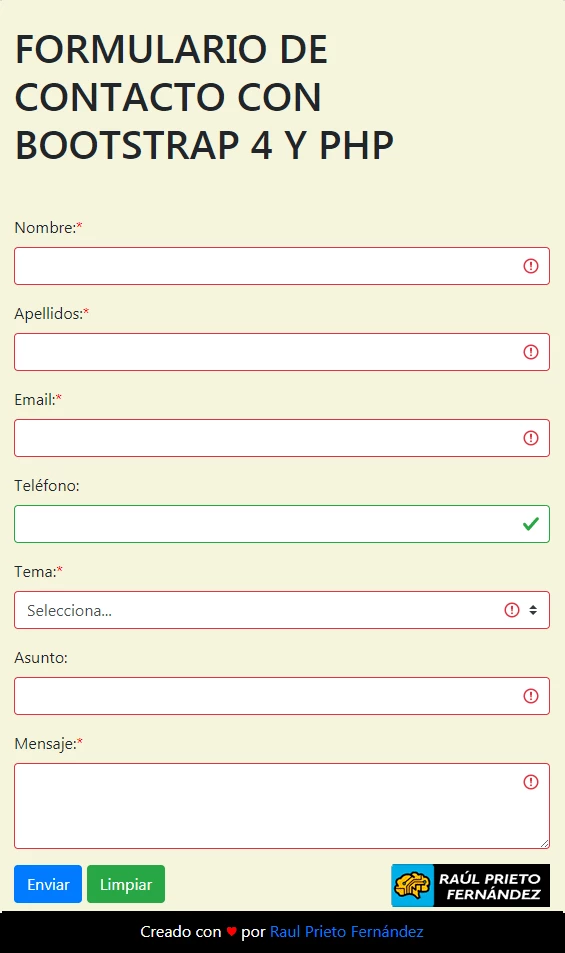
Bootstrap es capaz de validar los formularios, para ello debemos añadir al final de nuestro body el siguiente código Javascript:
 Validar campos del formulario
Validar campos del formulario
Código Javascript para la validación del formulario:
<script>
(function() {
'use strict';
window.addEventListener('load', function() {
var forms = document.getElementsByClassName('needs-validation');
var validation = Array.prototype.filter.call(forms, function(form) {
form.addEventListener('submit', function(event) {
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();
</script>
7.- COMPROBAR EL CORRECTO FUNCIONAMIENTO
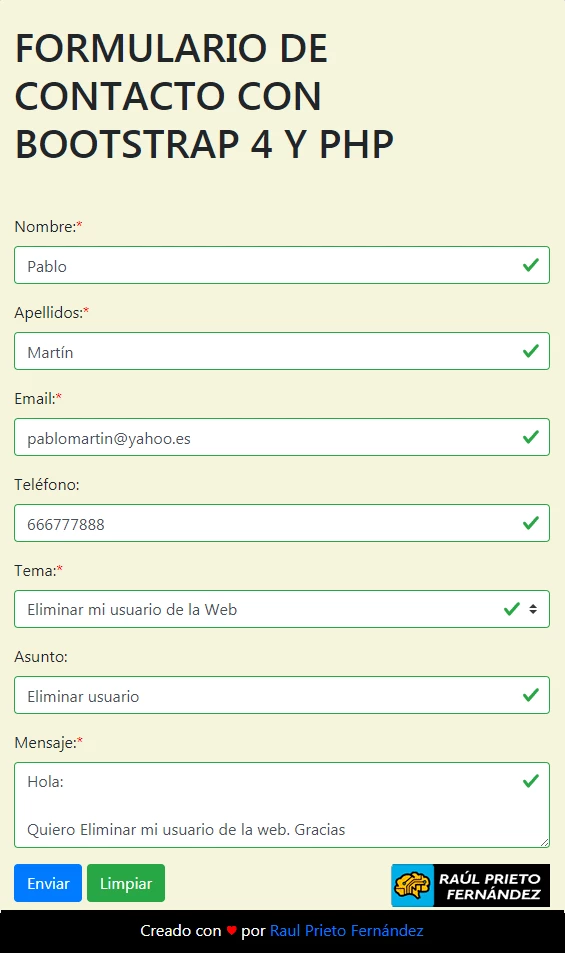
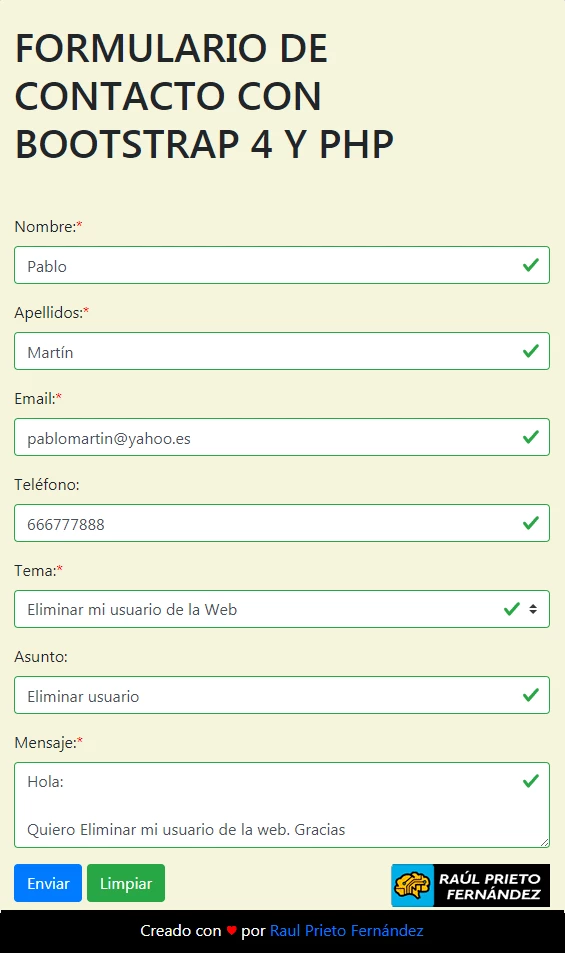
Ahora es el momento de probar el formulario. Completaremos todos los campos y le daremos a enviar:
 Formulario rellenado
Formulario rellenado
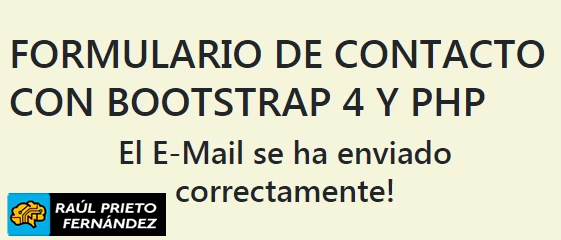
Si el mail se envía correctamente, que no hay ningún error, aparecerá el siguiente mensaje:
 Formulario enviado
Formulario enviado
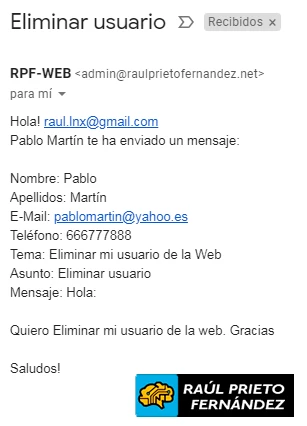
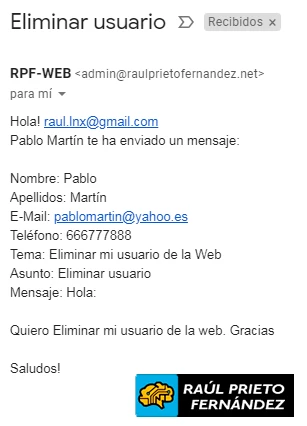
Y pasados unos minutos/segundos, recibiremos un email como el que se muestra la imagen siguiente:
 Email recibido
Email recibido
ENJOY!




 Ejemplo del formulario
Ejemplo del formulario Validar campos del formulario
Validar campos del formulario Formulario rellenado
Formulario rellenado Formulario enviado
Formulario enviado Email recibido
Email recibido


 Login con GitHub
Login con GitHub Login con Google
Login con Google Login con Microsoft
Login con Microsoft